一、前言
生活中常見的天氣預報內容包含:空氣汙染、紫外線、風場預報、溫度觀測、雨量觀測等,從每週氣象預報到目前降雨累積量,從空氣境外汙染傳輸趨勢到即時閃電觀測,大大小小的天氣資料不管是長期還是短期,皆仰賴分布在大氣四周數以萬計的感測器,感測器收集到的大量觀測數據透過網路即時傳送到數值天氣預報系統,經過數值同化後匯入數值天氣預報模型,最終成為我們生活中唾手可得的氣象預報資料。
本次實作範例使用 M5Stack core 搭配網路連線與簡易的觀測儀器,透過感測器模組將觀測到的數值儲存在 ThingSpeak 的資料庫中 ,模擬出一個小型氣象觀測站「M5Stack IoT 氣象儀」 。
(2) 使用軟體與線上服務連結
● UIFLOW
線上編輯器 : https://flow.m5stack.com/
開發者手冊 : https://reurl.cc/WEdZjO
MQTT 功能 : https://reurl.cc/zb8j00
● ThingSpeak
https://thingspeak.com/
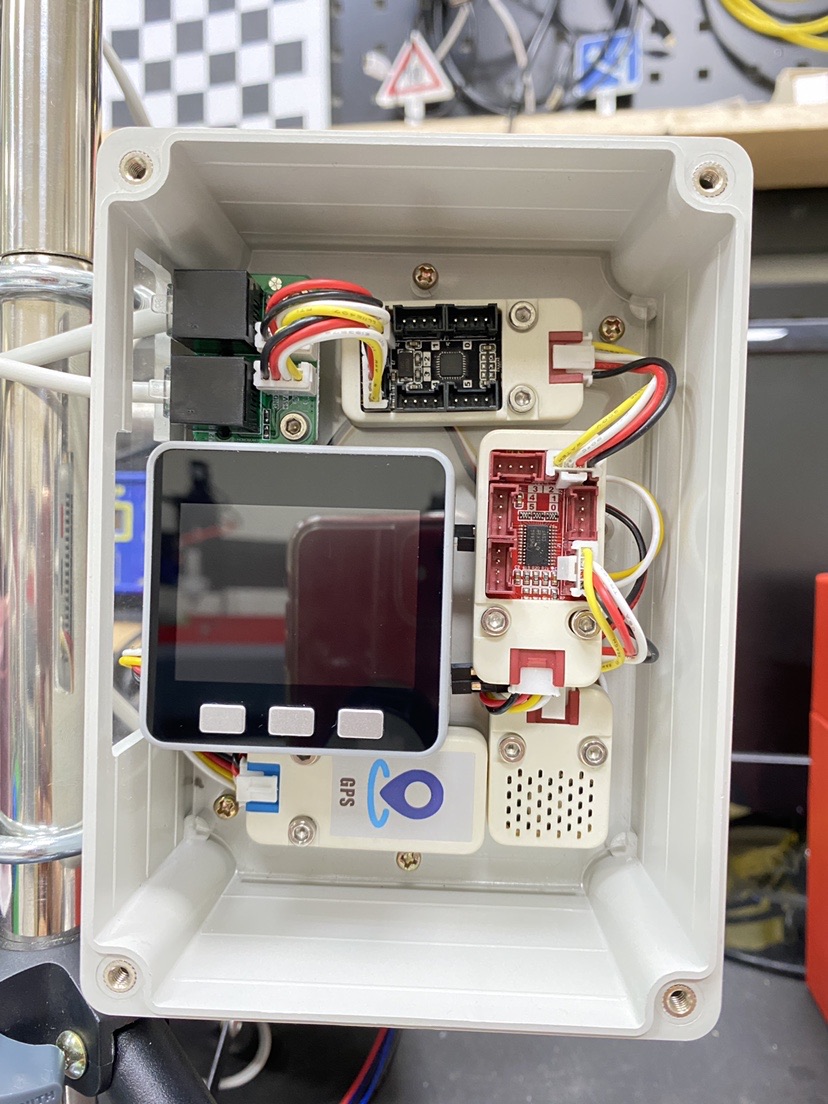
二、硬體設定
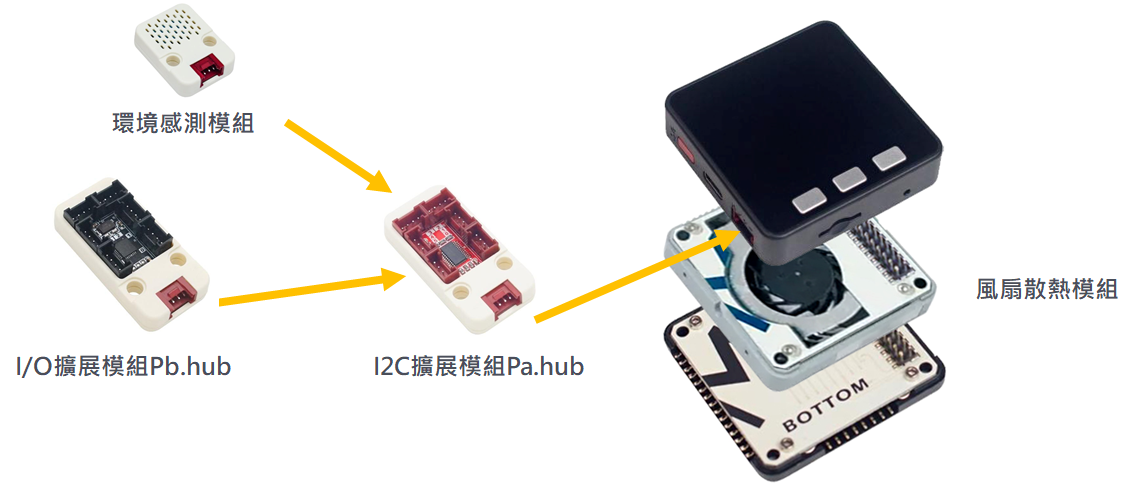
首先將 M5Stack Core Basic 拆開,透過排插擴充風扇模組,本次實作範例使用到兩個透過 I2C 通訊協定傳送資料的模組,一個是環境感測模組,用來偵測大氣中的溫度、濕度、大氣壓力;另一個是I/O擴展模組 Pb.hub,用來讀取氣象儀轉接板的各項觀測數值(風向、風速、雨量)。由於 Core Basic只內建了一個 I2C 的接口,需要擴充連接埠,在 Core 左側的 Port A 接上 I2C 擴展模組Pa.hub (M5Stack Core常用的接腳定義),並透過 Pa.hub 連接環境感測模組 以及 I/O擴展模組 Pb.hub 。

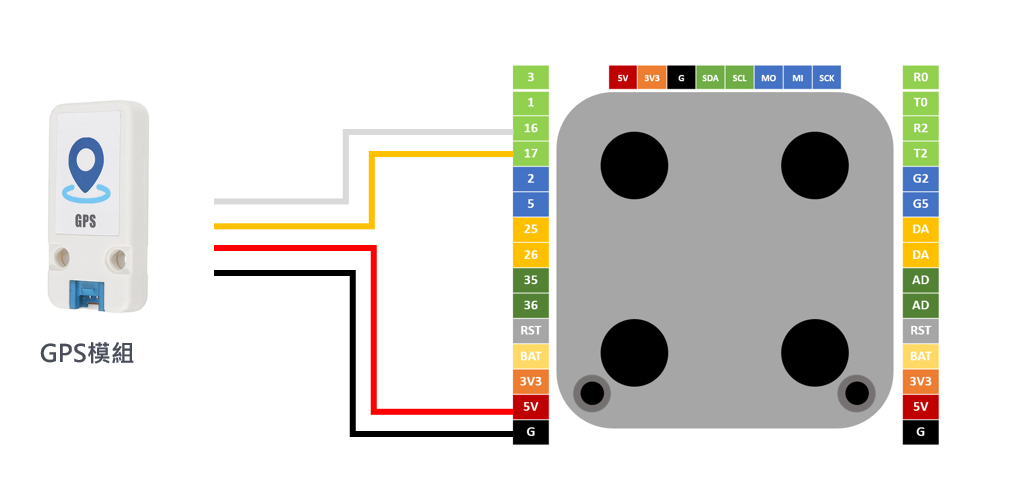
接下來連接 M5Stack GPS模組 ,GPS模組是透過 UART通訊協定傳送資料,連接到 Core 的 PortC ( M5Stack Core常用的接腳定義 ),預設鮑率: 9600 bps 起始位(1 bit)停止位(1 bit) 無校正位。

接下來將 I/O擴展模組 Pb.hub 連接 CIRCUS Pi Weather board 天氣轉接板,根據 DIY氣象儀套件的技術手冊,我們可知 DIY氣象儀套件包含了三種觀測 (風向、風速、雨量),其中風向與風速是共用一個 RJ11 的資料傳輸線,因此先將風速儀的連接線接上風向儀後,再將兩個 RJ11 資料線接上 CIRCUS Pi Weather board 天氣轉接板。

三、UiFlow 設定
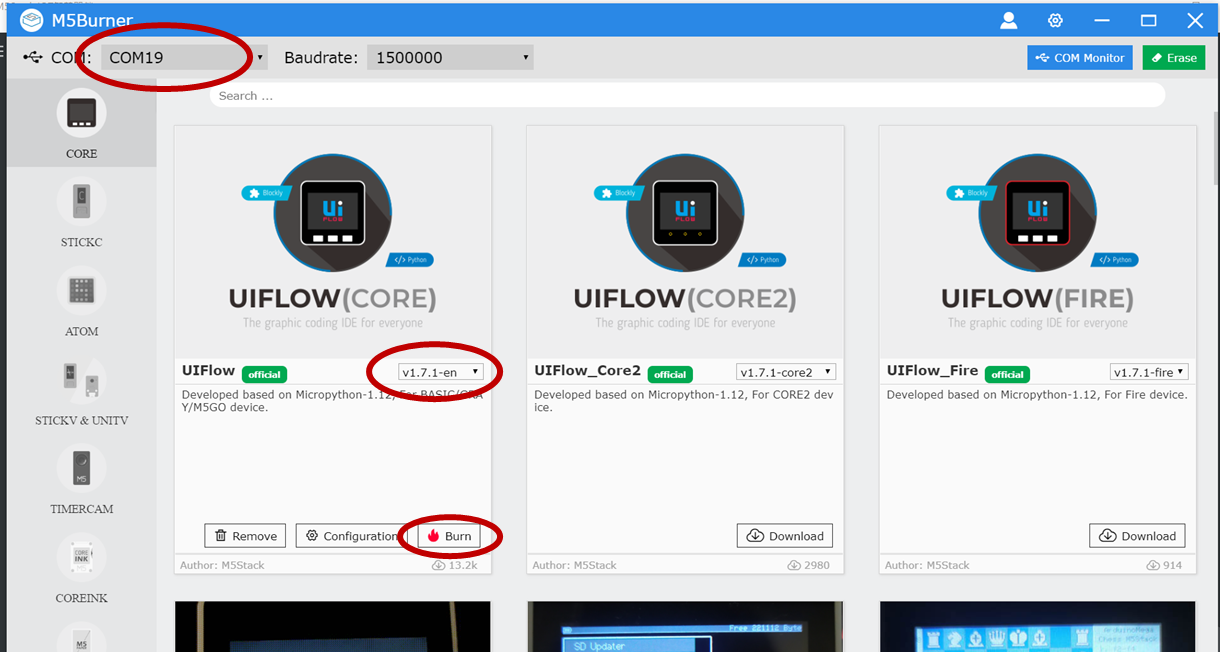
Step 1. 更新韌體
在建立連線以前,必須先下載官方燒錄器 ( M5Burner) 將韌體更新至最新版本。接上傳輸線後燒錄器會顯示 COM Port 編號,選擇最新版本的CORE UiFlow 韌體版本,按下「Burn」完成燒錄。

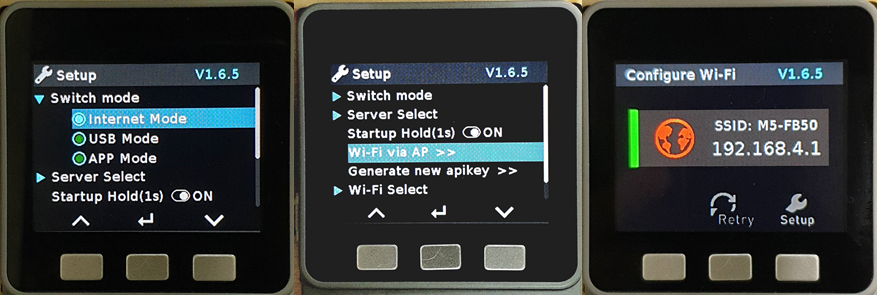
Step 2. 建立連線
更新完韌體後,將Core切換至「Internet Mode」,選擇「Wi-Fi via AP」,進入連線頁面後會看到地球符號閃爍。

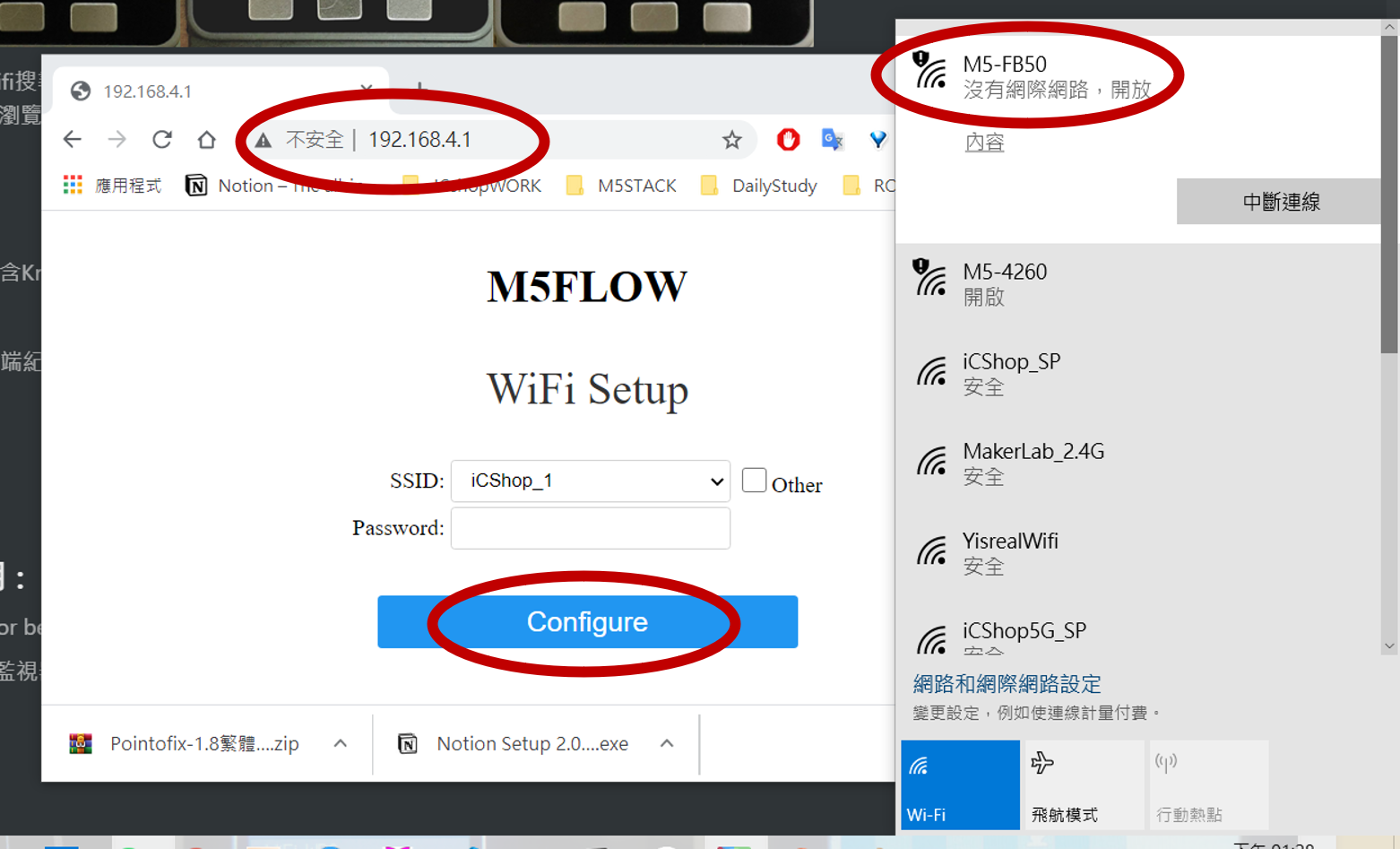
打開筆電的 Wifi搜尋 AP熱點 SSID名稱,每台 Core的名稱都不一樣,本範例預設名稱是 M5-FB50 。成功連線後開啟瀏覽器分頁,在搜尋欄輸入 : [192.168.4.1] 導入連線設定頁面,輸入欲連線的 SSID 與密碼。

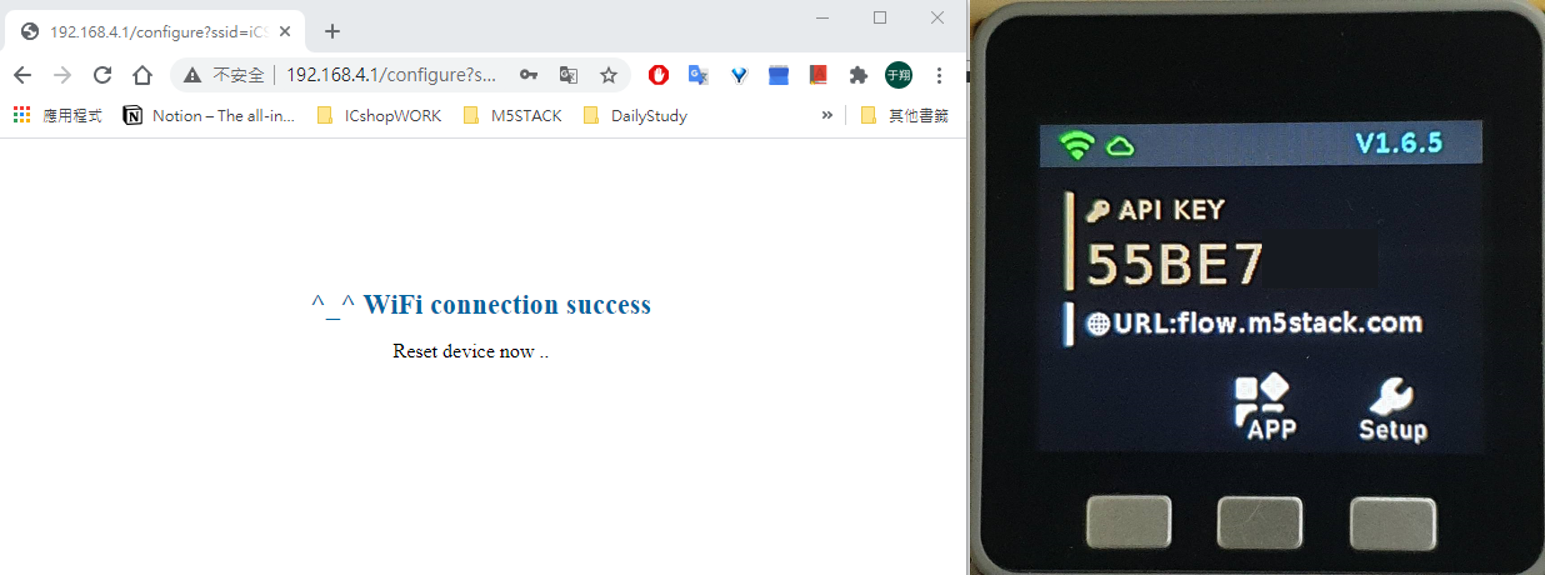
成功連線後瀏覽器顯示如下圖,Core 的顯示器左上角的Wifi與連線的圖示皆會顯示綠色,下方會顯示遠端連線所使用到的API KEY,透過這樣的設定,Core會存取 SSID與密碼,之後使用網路模式就可以直接連線,使用過多台 AP也可以至 Setup → Server select 進行選擇。

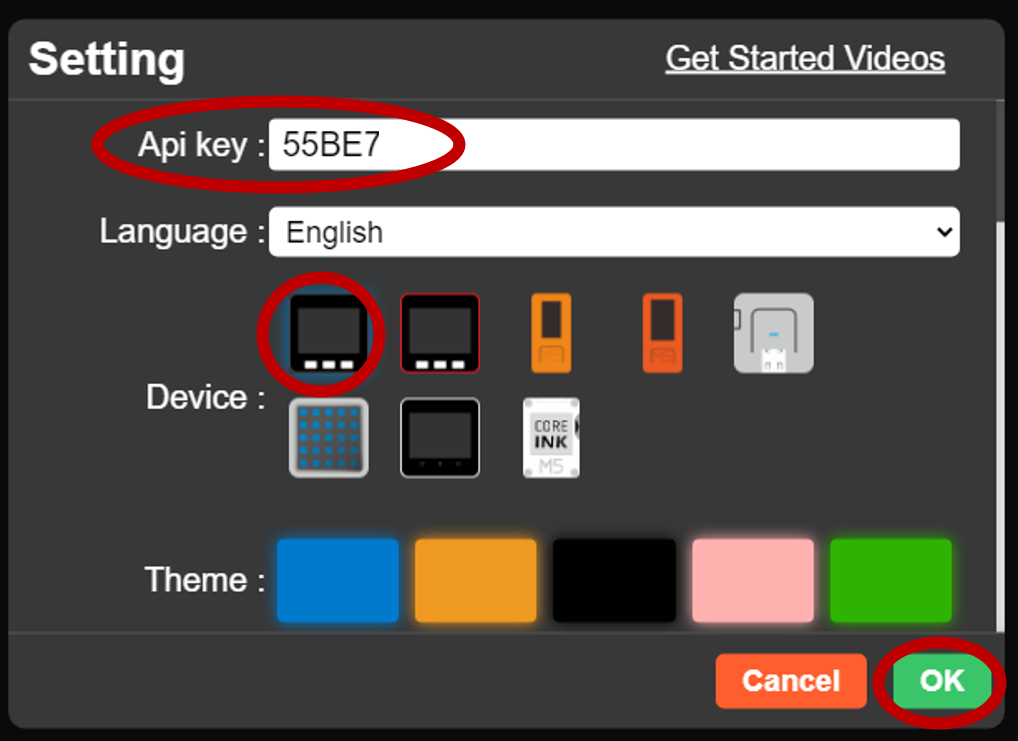
接下來打開電腦的瀏覽器,重新連上網際網路,進入Uiflow 網頁版,將API KEY 填入,選擇Core的類型後按下「OK」。

最下方的狀態列會顯示目前建立連線裝置的API KEY ,並顯示「Connected」,表示遠端連線成功 ,可以開始使用 Blockly 積木撰寫程式。
四、功能設計與程式撰寫
Step 1. 設定模組
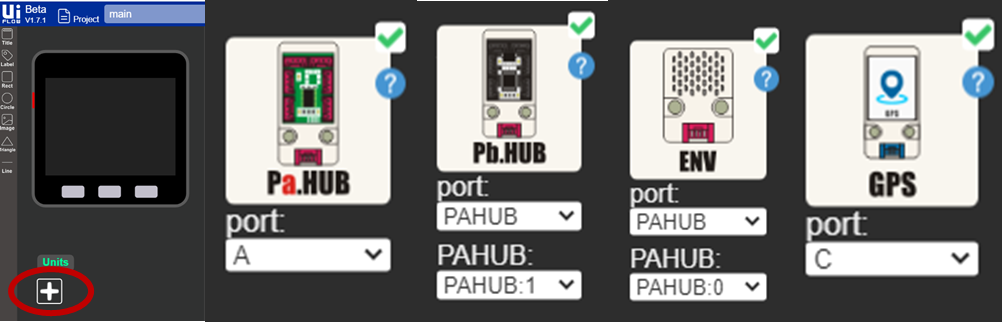
在開始撰寫 Blockly 前,要先導入這次會使用到的 Unit模組函式庫,點選左下加號,導入PaHub模組,勾選 PaHub 並連接 PortA。勾選 PbHub 並連接 PaHub,選擇連接阜編號。勾選環境感測模組並連接 PaHub,選擇連接阜編號。導入 GPS模組並連接PortC。

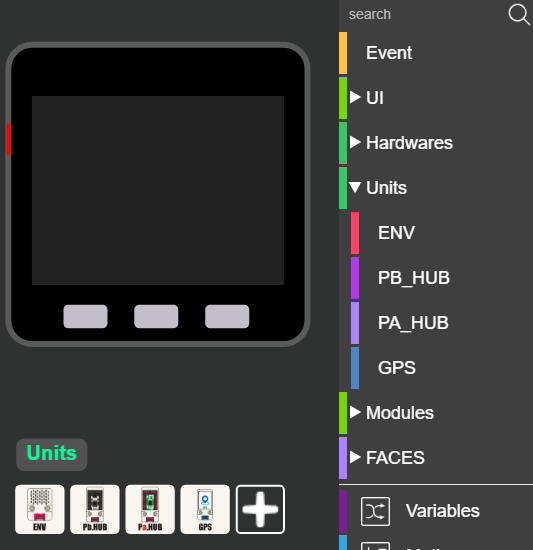
導入模組後會顯示在左方顯示面板,打開 Unit選單確認是否已經導入模組。

Step 2. 網路連線與HTTP功能
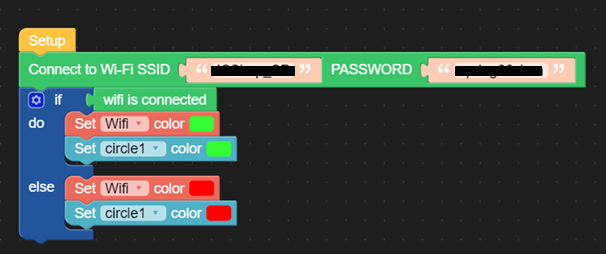
首先設定氣象儀 Core的 Wifi連線功能,打開 Uiflow 的Advanced選單,選擇 Network 中的 「Connect ti Wi-Fi SSID」與「 PASSWORD 」,並且填入可以連線到的AP名稱與密碼。為了確認 Wifi是否連線,加上一個判斷邏輯函式與螢幕的UI標籤元件,當Wifi連線時呈現綠色,為連線時呈現紅色。
UIFlow 使用到的功能列 : 判斷邏輯函式 、Wifi設定、UI元件。

Step 3. 設定UI介面與顯示
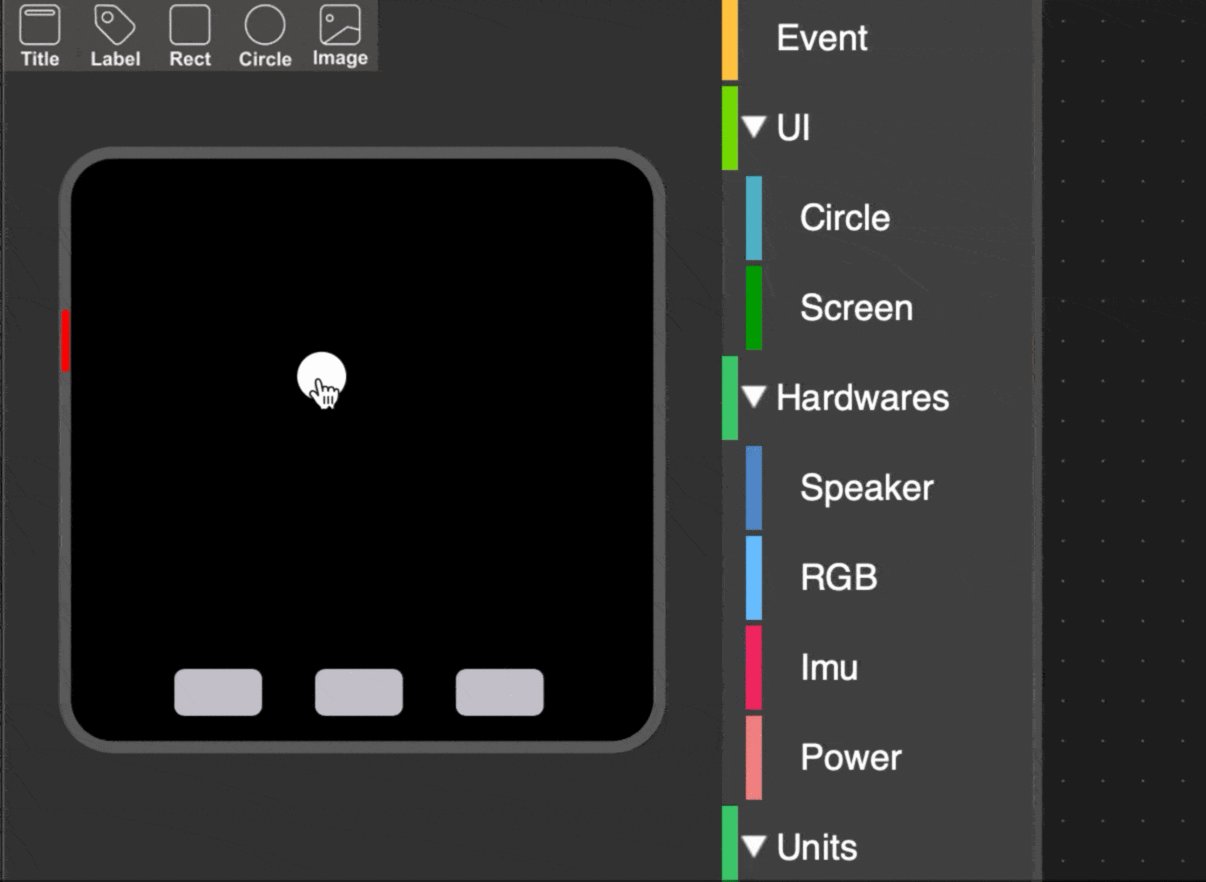
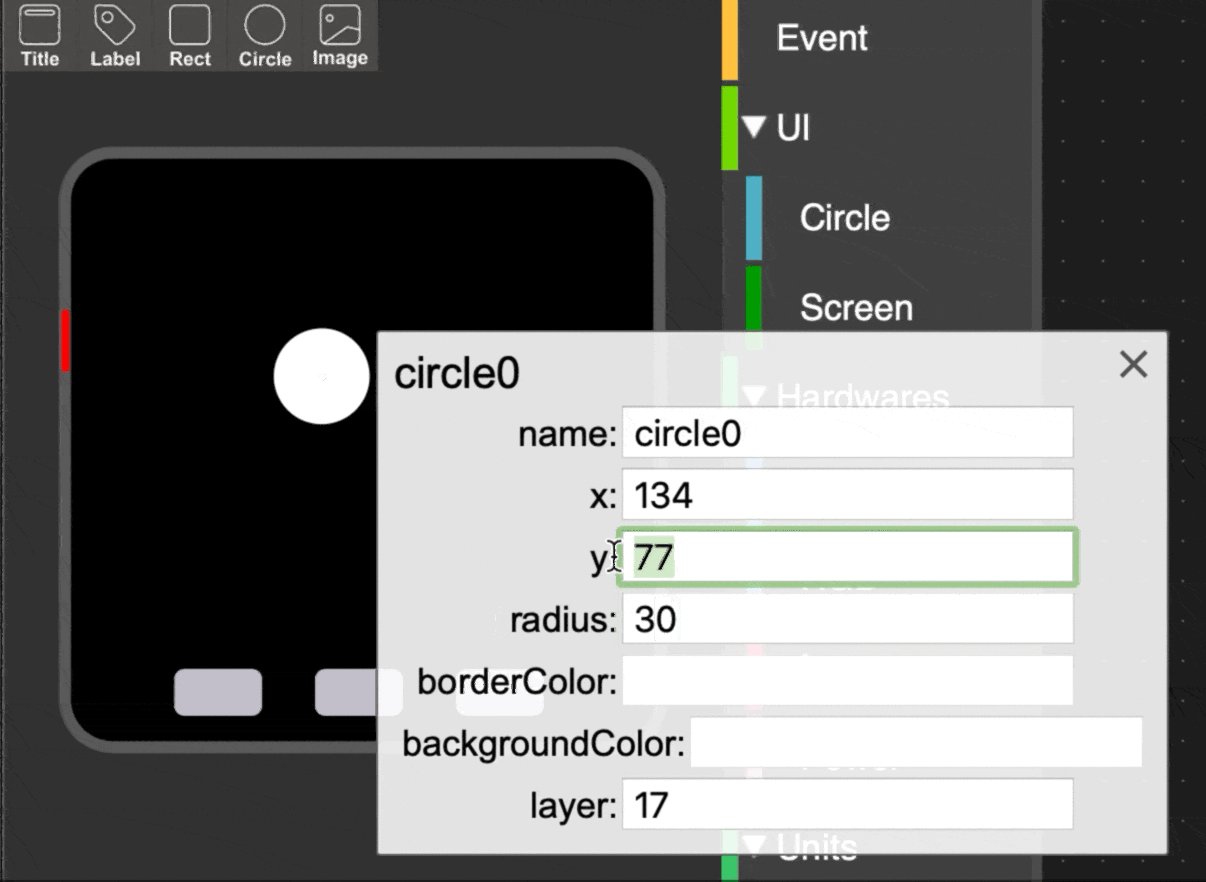
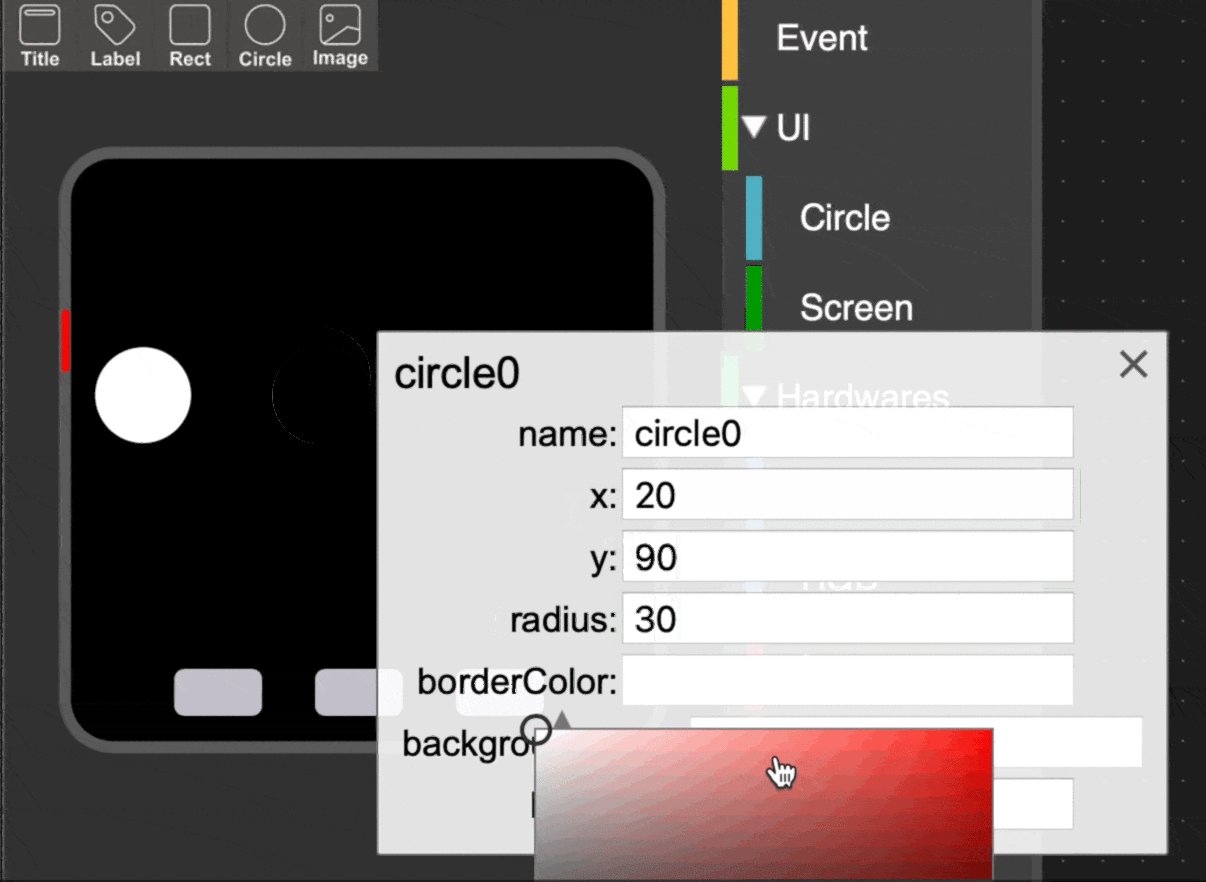
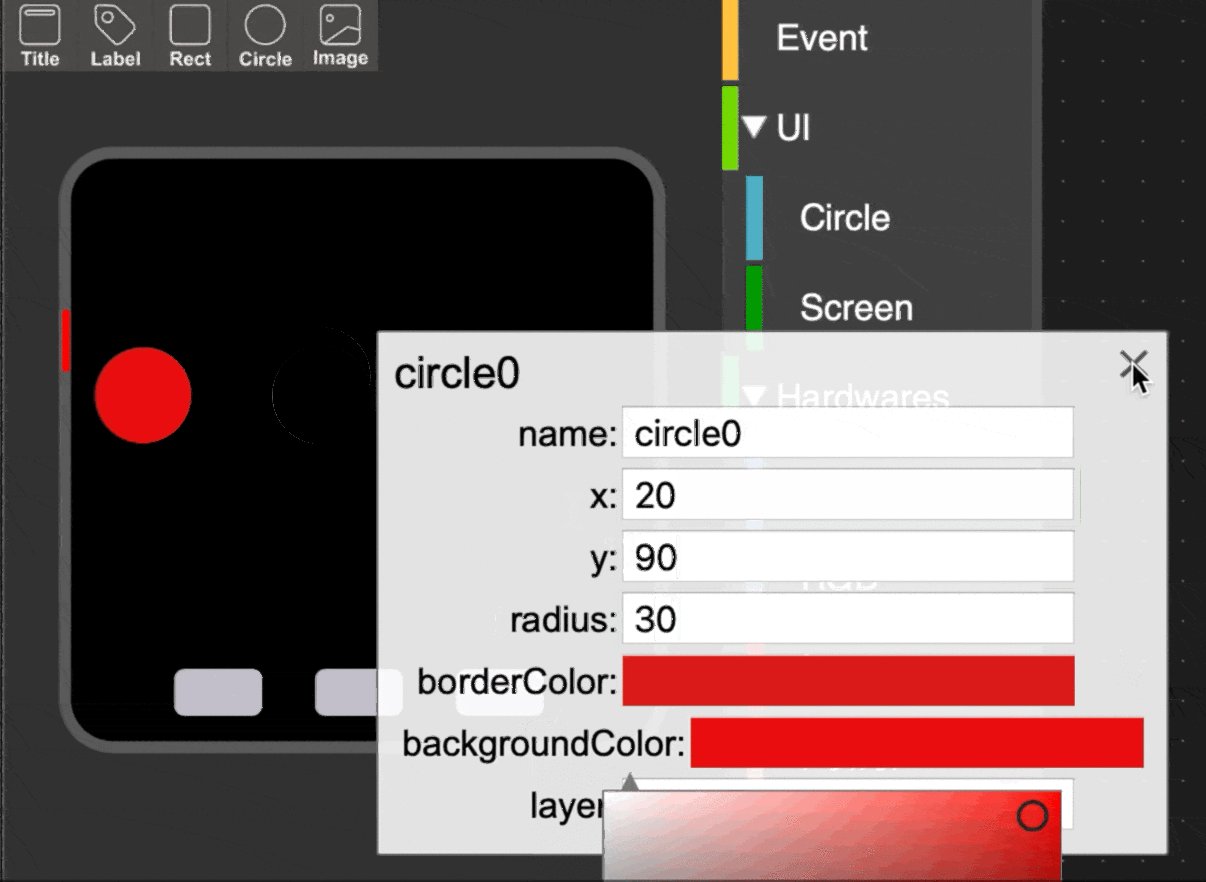
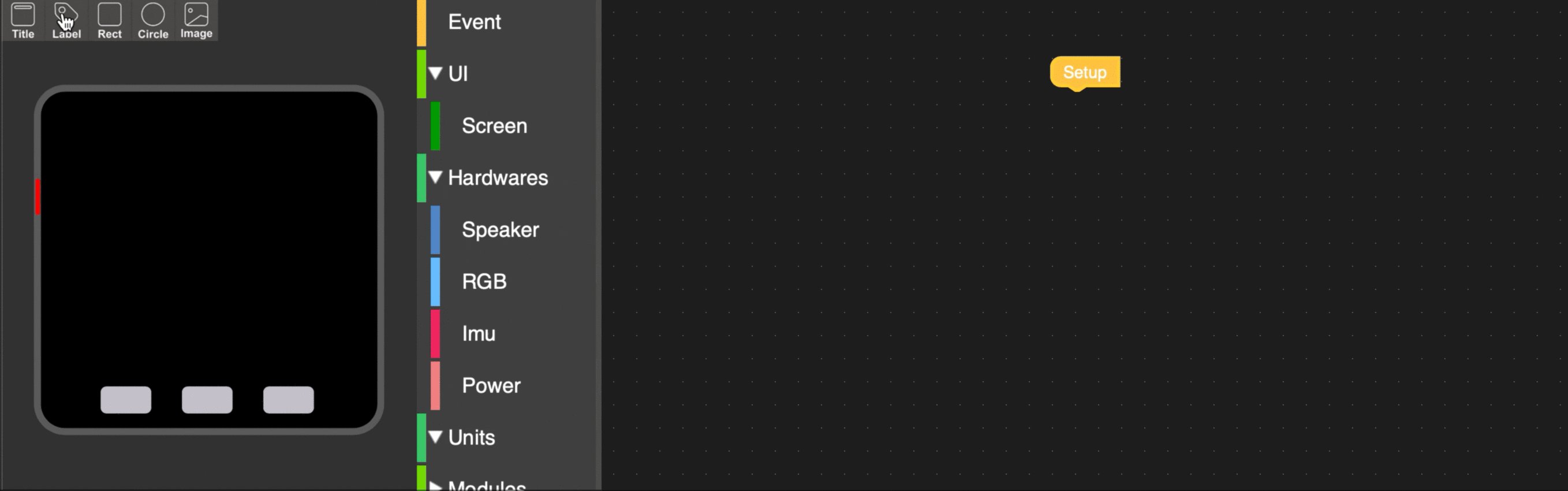
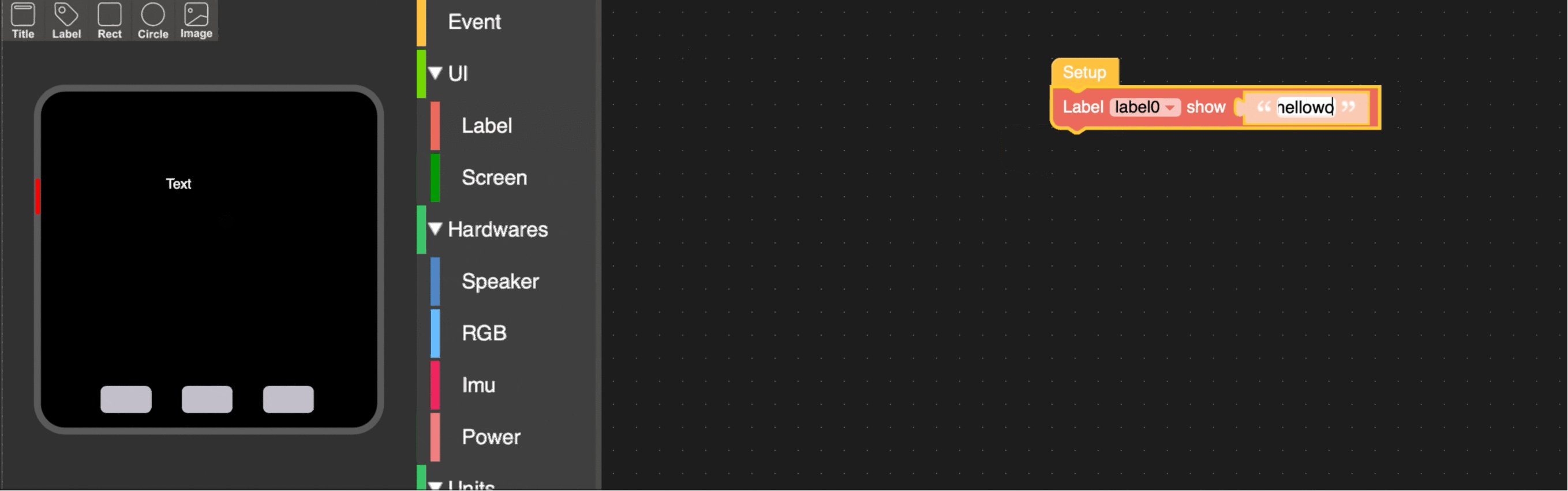
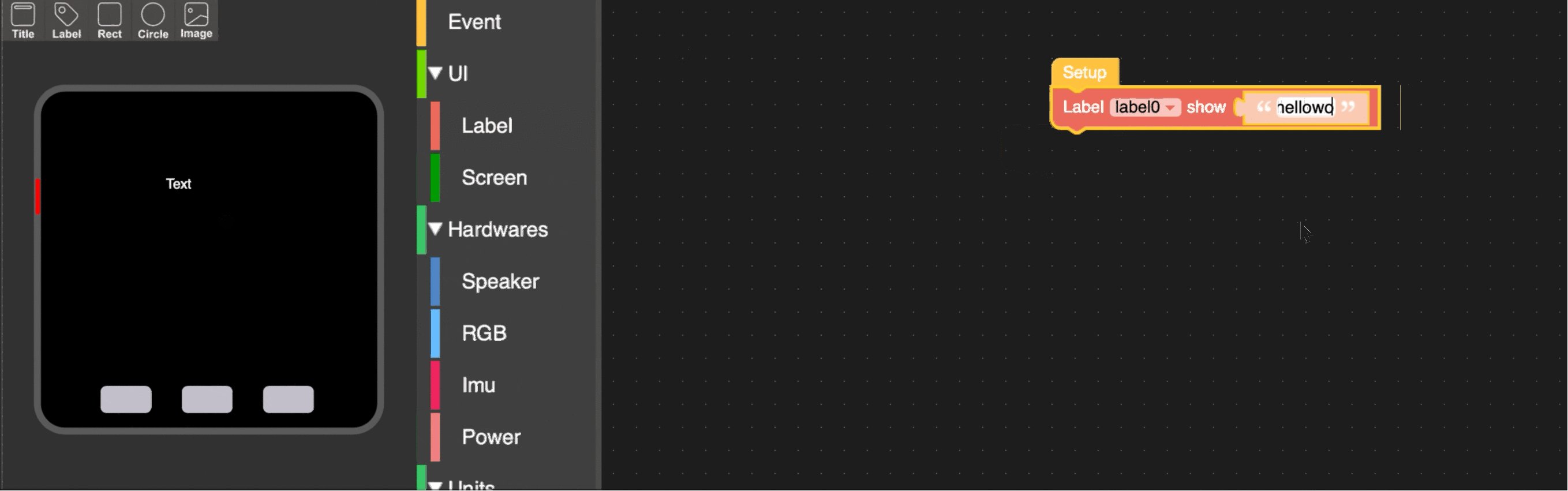
UIFlow 提供了方便的使用者顯示介面元件,包含標題(Title)、文字標籤(Label)、Rect(方形)、Circle(圓形)、image(圖片),使用者僅需要透過拖拉方式即可新增/移除。


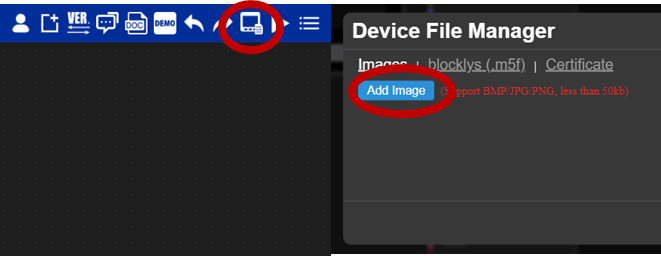
透過 UI 選單撰寫 UI元件的顏色、形狀、顯示狀態,image (圖片)功能目前僅支援 BMP、JPG、PNG格式, 圖片大小限制為50kb ,使用前必須先導入圖片後才能使用。


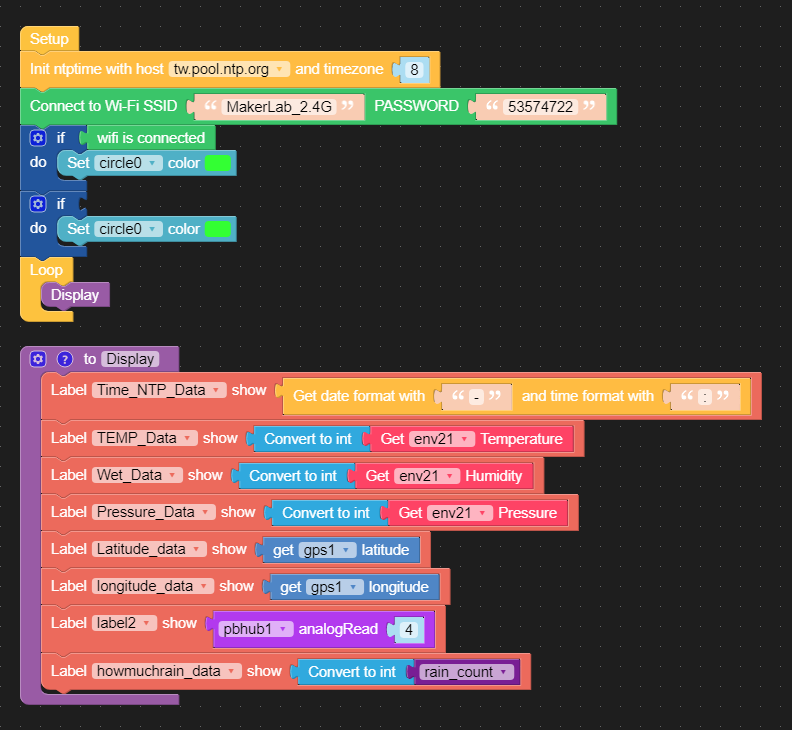
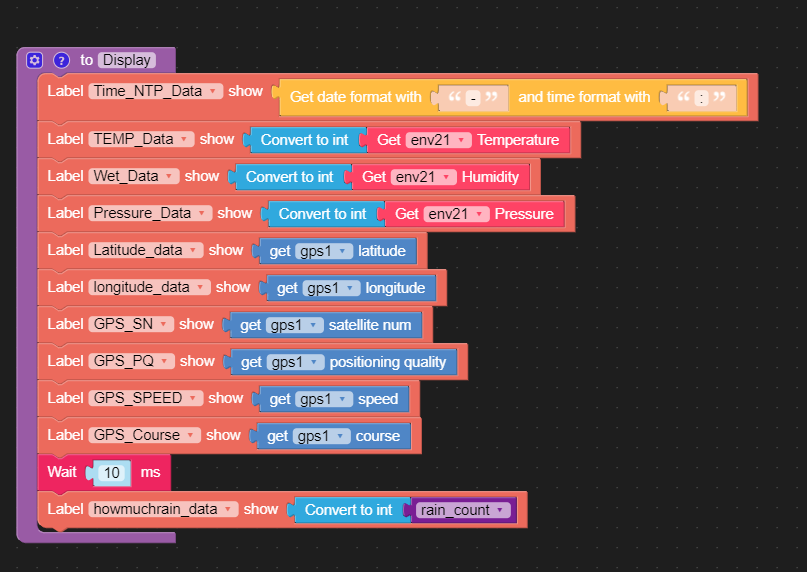
首先撰寫顯示器功能,創建一個函式(本範例命名為Display),顯示的資訊有 NTP 時間資訊,GPS 定位後的經緯度、環境感測器感測到的各項數值 (溫度、濕度、大氣壓力) 顯示於螢幕上,氣象儀套件透過天氣轉接板連線 Pbhub 當作 ADC讀取風速儀、風向儀、雨量計的類比訊號,建議可以先將讀取到的訊號在螢幕上做顯示,以便我們撰寫功能時對照。
UIFlow 使用到的功能列 : Event、建立函式、GPS、PaHub、PbHub 、環境感測器模組、判斷邏輯函式、UI元件。

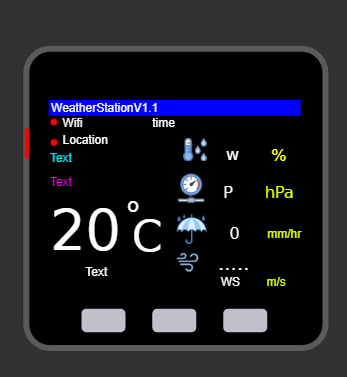
初步完成後的 UI介面如下圖:

Step 4. GPS 訊號讀取
GPS模組啟動需要30~40秒(如果在地下室或是室內可能導致訊號微弱),GPS連線後模組會閃藍燈,將 GPS的資料配置在 UI介面上,如經緯度、衛星編號、連線速度等。

Step 5. 氣象儀資料讀取
1. 雨量計
雨量計上蓋是一個向下如漏斗狀的集水裝置,拆開上蓋後會發現內部為一個翹翹板機構,在平行於三角形機構中線處安裝了一個強力磁鐵,而後方的檔板中安裝了一個磁簧開關,當蹺蹺板一端裝滿水後會傾瀉而下,另一端隨之翹起,磁鐵擺盪經過磁簧開關,導致電位產生變化一次。



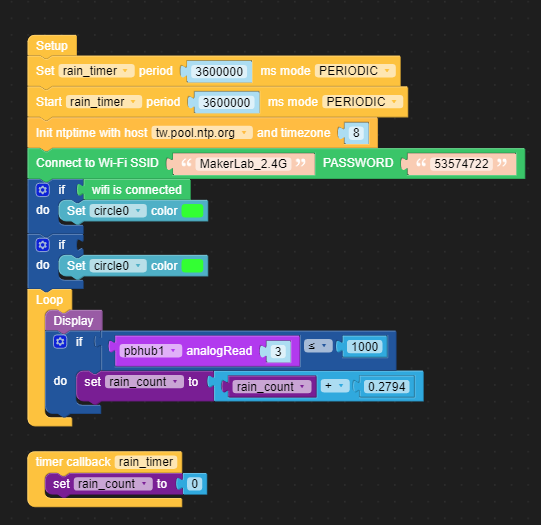
根據技術手冊可知,每0.011英寸(0.2794毫米)的雨水會造成一次瞬時磁簧開關閉合。如此我們可以設計一個變數 (本範例名稱為Rain_count ),每次傾倒變數就會增加一個定值,如此每一個小時歸零一次,並且透過 MQTT 發送每小時累積的降雨量。
UIFlow 使用到的功能列 : Event、建立函式、PbHub 、UI元件、判斷邏輯函式。

2. 風速儀
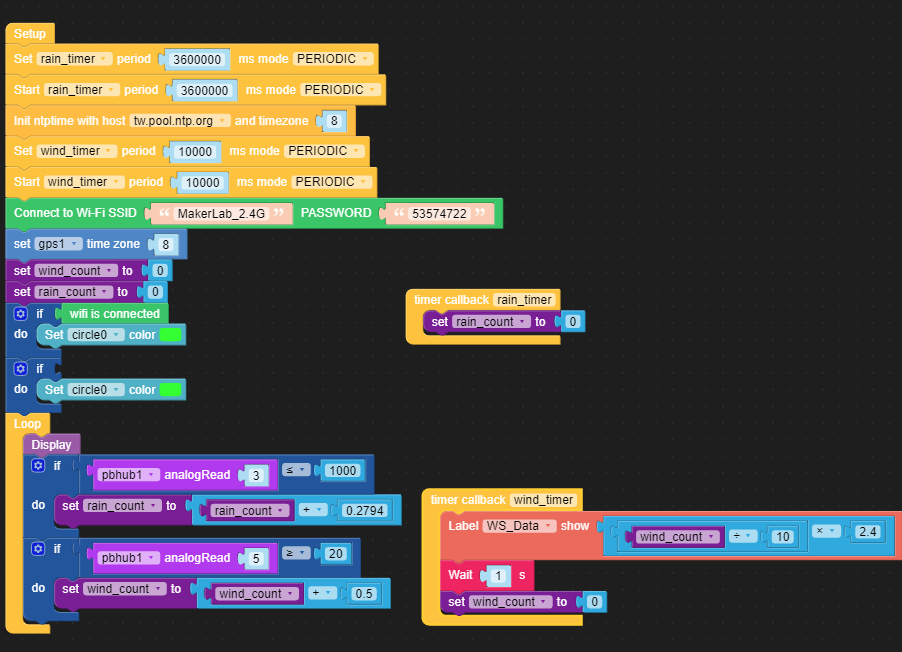
與前述的雨量計機構原理類似,風速儀內圓周邊緣安裝了強力磁鐵,底部的電路板安裝了一個磁簧開關,當風速儀轉動時,每旋轉一圈便會導通2次(電位變化2次),預設參數值是每秒/圈為2.4 km/h(1.492MPH),針對這樣的特性設計一個變數 (Wind_count),使電位每改變一次,次數增加0.5,設定一個10秒的計時器,每10秒計算一次目前的風速,並將數值顯示在 WS_Data這個 Label上,顯示後歸零。
UIFlow 使用到的功能列 : Event、建立函式、PbHub 、UI元件、判斷邏輯函式。


3. 風向儀
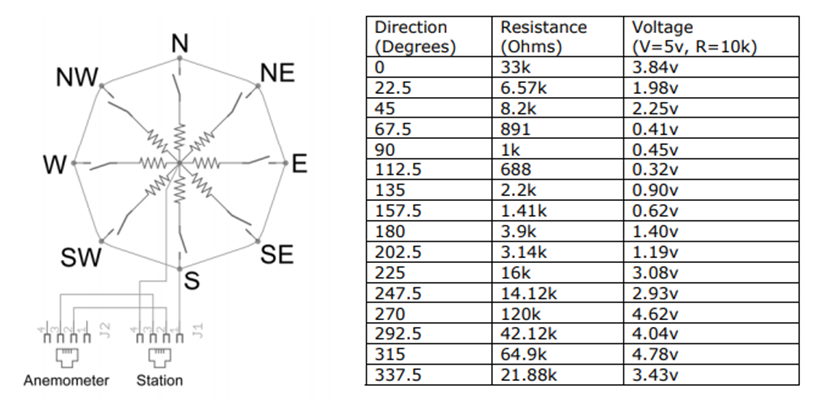
風向儀的機構設計是三個感測器中較為複雜的,具有八個開關,每個開關連接到不同的電阻, 葉片上的磁鐵可以一次關閉兩個開關,最多可以標示出16個不同的位置,開關和電阻的分佈如下圖所示。 在表格中列出了所有16個可能位置的電阻值,圖中標示位置之間的電阻值,是當葉片的磁鐵同時導通兩個開關時兩個相鄰電阻並聯的結果。 此風向儀不含指北針,使用者必須自行定義出北方,定義完成後,透過 Pbhub作為 ADC讀取類比訊號值,每個訊號代表一個方位。

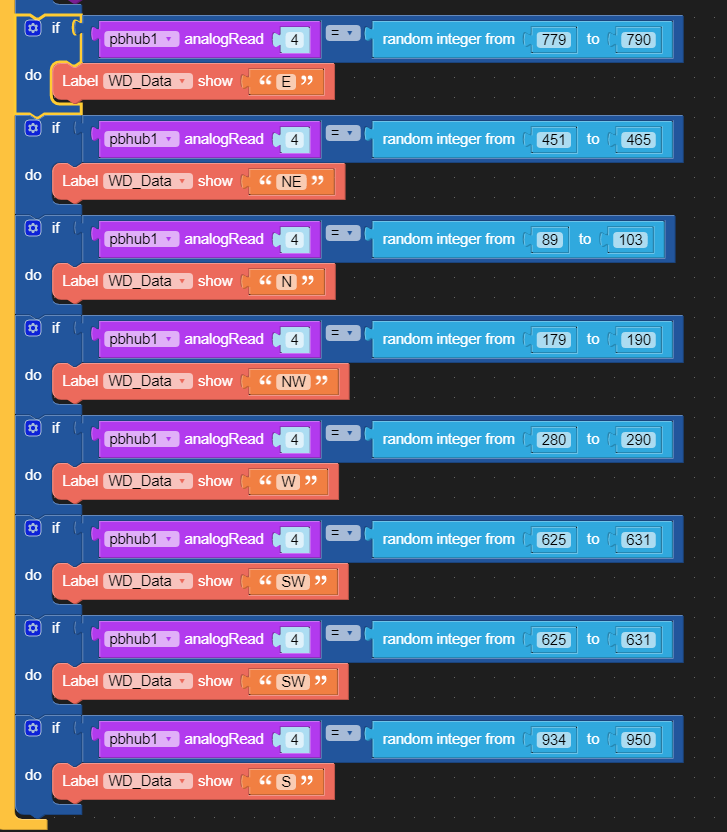
根據上述風向儀特性設計程式,特定的類比訊號對應到特定的方位 (N、NE、E、SE、S、SW、W、NW、N),小編建議可以先使用指北針定義出北方,然後將類比訊號顯示在螢幕上,定義每一個類比訊號區間的方位意義,如下圖所示,完成後可撥動風向儀進行測試。
UIFlow 使用到的功能列 : Event、建立函式、PbHub 、UI元件、判斷邏輯函式。

Step 6. 本機儲存
M5Stack Core 提供TF卡插槽,可以將收集到的環境參數定時記錄。
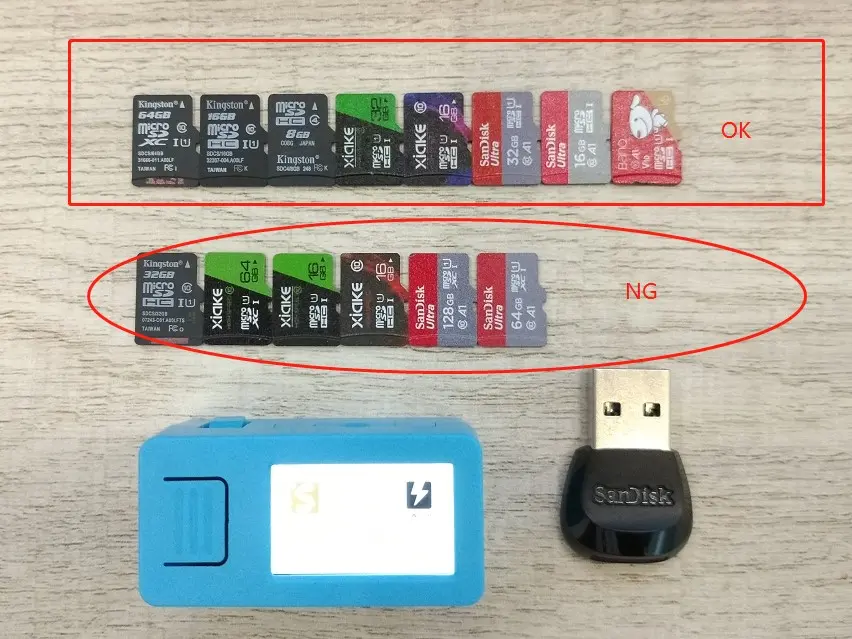
注意目前 CORE 支援的TF卡廠牌與規格,經測試過後結果如下圖所示。目前因為韌體版本的問題,CORE核心所支援的TF卡版本較不穩定,小編建議本機儲存功能的資料可以做為備份用,以雲端儲存資料蒐集為主較為保險。

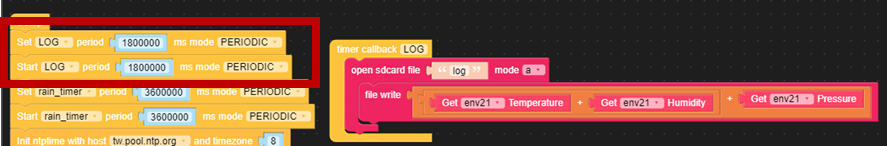
設定一個30分鐘的計時器,每次紀錄的數據可以使用 File write ,後方的 Type 為不同的讀取與寫入動作,r和r+表示使用者必須先建立檔案,否則會顯示錯誤。a、w和w+如果不存在文件的話,會自動建立並寫入。

Step 7. 雲端備份
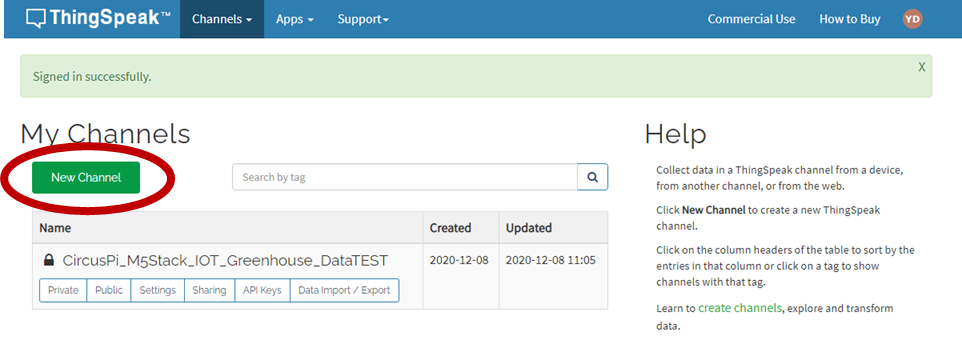
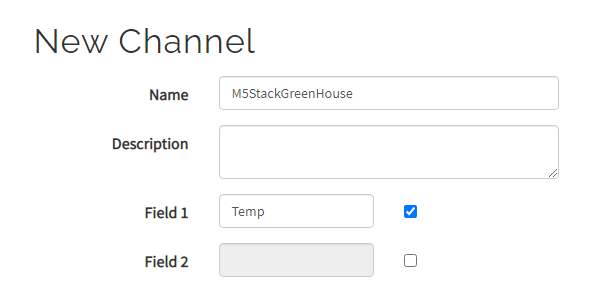
ThingSpeak 是一個開源的數據平台,在 Wifi 連線的情況下使用 HTTP 協定傳送感測器的資料紀錄。首先必須先創建一個 ThingSpeak 帳號(建立帳號),進入主控頁面後建立新的 Channel,為頻道取一個名字,並將欲紀錄資料填入(Field1、Field2…..)。


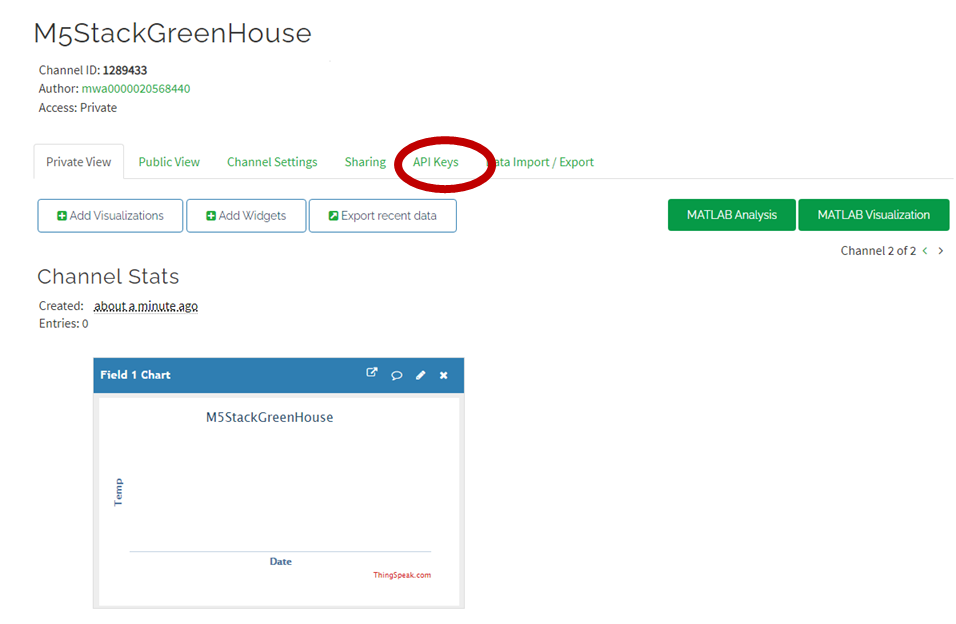
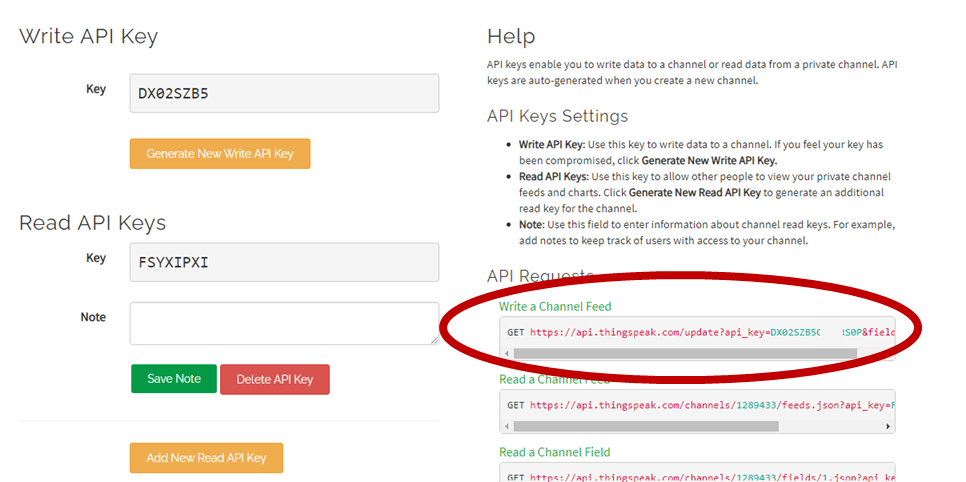
創建後,點選API KEYS,將寫入資料的網址複製起來,回到 UIFlow 頁面 (僅需要複製網址即可)。


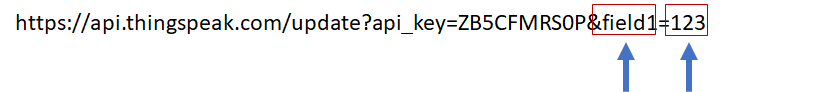
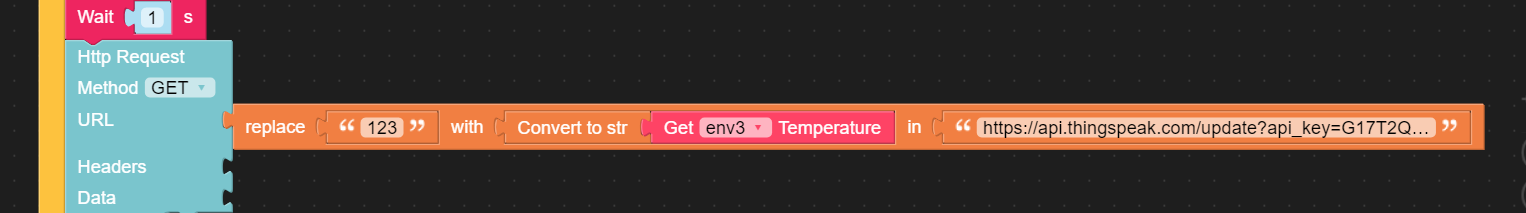
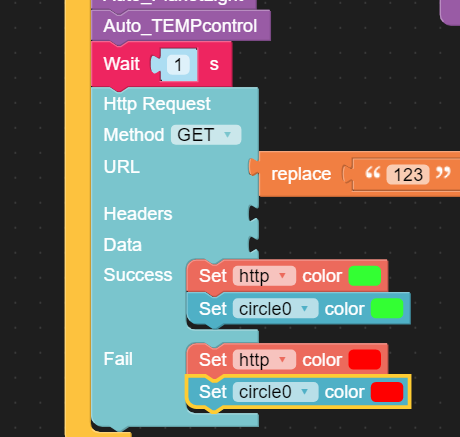
進入 UIFlow 介面後,導入HTTP 功能,設定計時器固定時間發送資料。將複製的網址貼入URL選項內,這裡需要透過UIFlow文字功能做改寫,field為感測器的編號,必須根據感測器選定專屬的編號,並將欲傳輸的資料導入。


接著加入傳送成功與否的提示訊息,如果成功顯示綠色,失敗則呈現紅色。

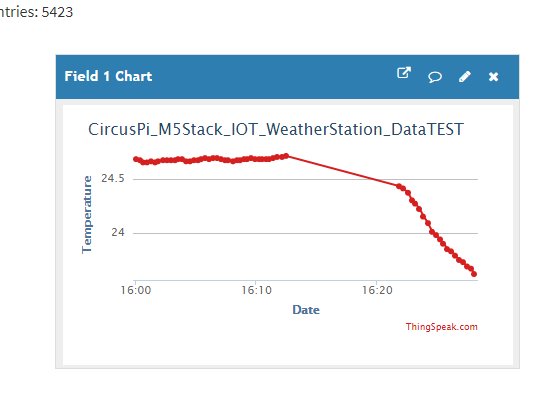
完成後,重新啟動 CORE。正確傳送資料後, ThingSpeak 的統計圖表會開始顯示資料與時間戳記。

五、結語
本篇文章透過 M5Stack CORE Basic 整合多種感測模組( 環境感測、GPS、I2C擴展、 I/O擴展、 DIY氣象儀套件 ) 打造出一個模擬氣象觀測站的「 M5Stack IoT 氣象儀 」。 藉由氣象儀中雨量計、風速儀與風向儀的機構設計原理,撰寫一個簡易的天氣偵測系統,並且搭配網路連線,將感測器模組所觀測到的數值上傳至 ThingSpeak 資料庫中做記錄,讓使用者能夠透過 「M5Stack IoT 氣象儀」 了解 IoT 物聯網的整合應用。