
一、簡介
在 Pixel:Bit 教學(一)~(三) 中我們學會了如何使用 TFT 中顯示文字,或者是將影像透過 Web Server 的方式呈現在網頁上,在這個單元我們將進一步結合這兩項應用,改透過 TFT 顯示 Camera 影像畫面,過程中只需要幾個步驟就可以快速完成這個應用喔!
開始操作之前,請各位準備好以下的設備:
- Pixel:Bit x1
- Micro USB to USB Type-A 數據傳輸線 x1
二、硬體架構
本次應用的軟硬體架構圖如下圖所示,硬體方面 ESP32 結合 Camera 及 TFT,軟體方面需要指定 Camera 輸出影像為 Jpeg,並且透過 TJpg_Decoder Library 解碼並使用 DMA(直接記憶體存取,Direct Memory Access)SPI 寫入 TFT,透過 DMA 有兩個好處:一是可以節省 CPU 效能,二是因為減少了透過 CPU 調用,所以可以提高運行速度。
三、操作說明
1. 目標
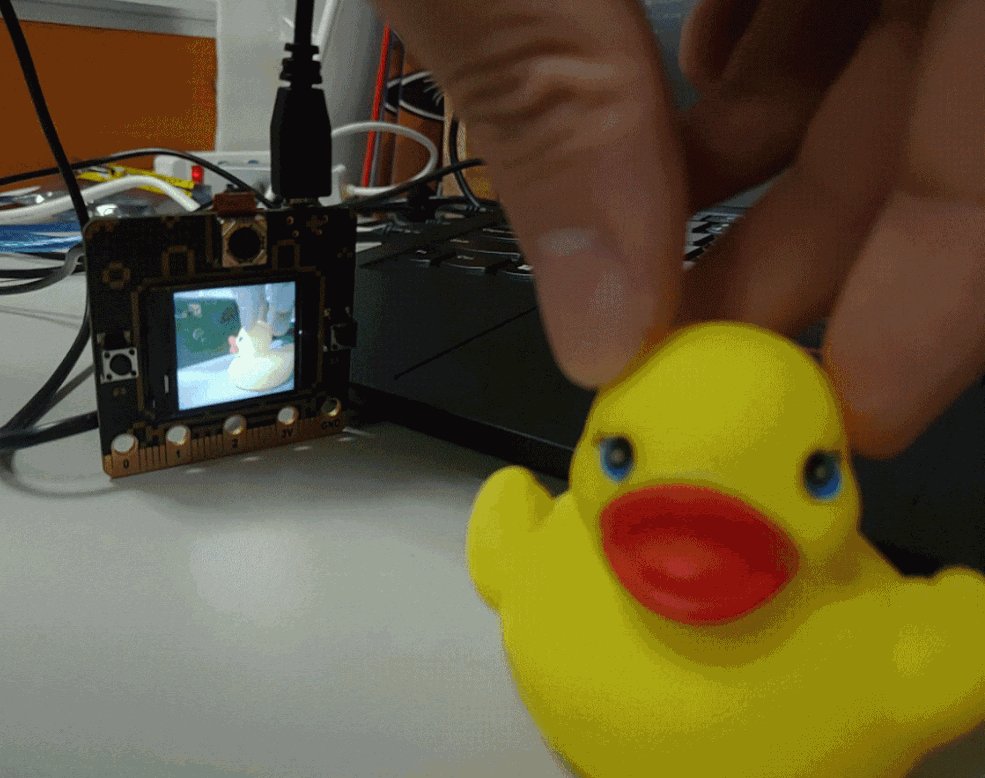
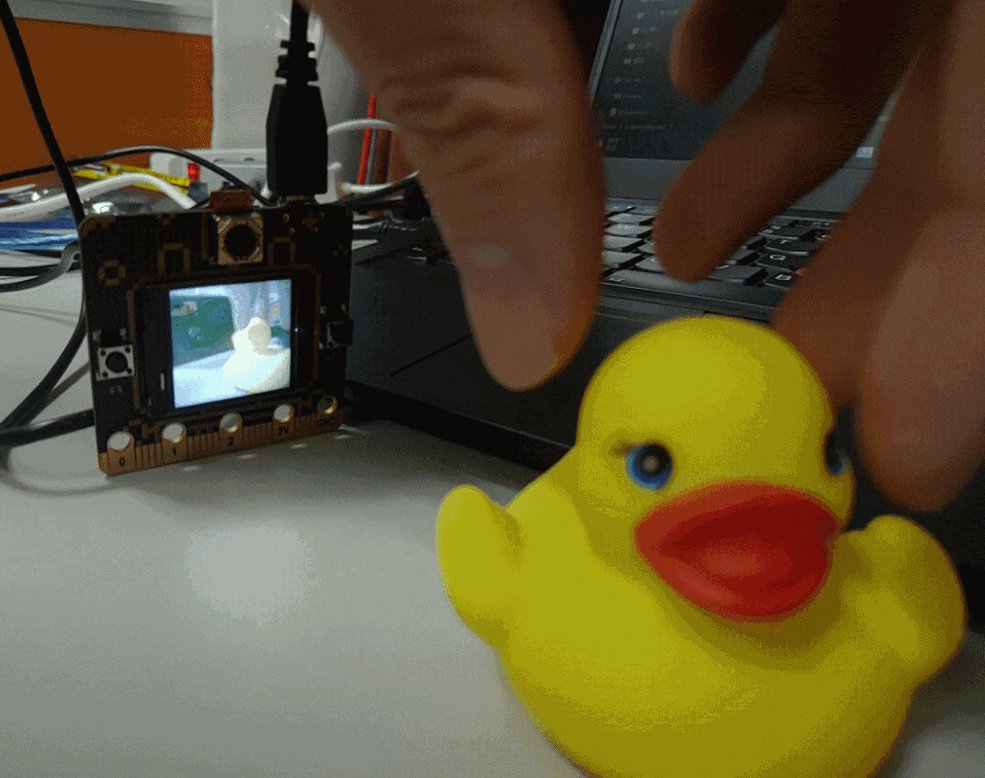
本次應用要完成的目標是將讀取到的影像串流到 TFT 螢幕上,並且達到幾乎不延遲的效果。
2. 安裝 Library
在開始之前我們需要先安裝以下幾個 Library:
- TJpg_Decoder(可從 Arduino IDE Library Manager 安裝)
- LITTLEFS(從 Github 下載後放入 Arduino/Library 資料夾內)
3. 範例程式
開啟此次範例程式 01_CameraTFT/PixelBit_CameraTFT_ESP32,燒錄至 Pixel:Bit,成功後即可看到影像畫面即時串流到TFT螢幕上。

4. 程式說明
在初始化時我們需要將 Camera 輸出格式指定為 JPEG,並且因 TFT 解析度為 240×240,所以我們將 Camera 輸出的解析度設為同樣 240×240,這樣可以省去剪裁圖片的步驟,jpeg_quality 數值會影響到圖像輸出品質,數值越低品質越高;fb_count 則會決定 frame buffers 的數量,建議使用者可以依照我們提供的範例程式設定參數設定即可,如下圖所示:
接著我們需要設定解碼後的圖像縮小倍數,這裡因為我們的 TFT 及 Camera 輸出解析度相同,所以設定縮小倍數為 1(不縮小),之後使用 TFT_eSPI setSwapBytes 方法指定圖像渲染前需要將 RGB 轉成 BGR,這樣才能正確顯示顏色,最後設定 Jpeg 解碼完後要渲染到 TFT 的 Callback,如下圖所示:
在 Loop 函式裡首先依照以往使用 esp_camera_fb_get 的方法取得一張照片,並且檢查回傳值是否有效與圖片格式是否為 JPEG,接著使用 startWrite 方法將 TFT SPI CS Line 拉低以準備將資料送入 TFT,使用 TJpg_Decoder drawJpg 的方法將 JPEG 影像資料送入解碼,一旦解碼完畢後將為自動呼叫 Callback tft_output 函式透過 DMA SPI 將影像渲染到 TFT 上,最後使用 endWrite 的方法釋放 TFT SPI CS Line 讓給其他 SPI 介面使用。
四、小結
只要透過了解如何渲染 JPEG 到 TFT 上後就可以衍伸更多有趣應用,例如可以使用兩個 Pixel:Bit 透過 Wi-Fi 實現簡易視訊功能,或者是將網路上各種 JPEG 圖檔串流到 TFT 變成簡易的幻燈片應用,以上就是這次教學分享,下個單元我們要介紹「Edge Impulse 影像辨識實作」,有興趣的夥伴們請繼續關注我們喔!。
若您有 Pixel:Bit 研習的需求,歡迎填寫表單,日後有相關課程資訊將在第一時間通知您!