
一、簡介
本篇教學要帶領讀者們一起運用 Pixel:Bit 上內建的 500 萬像素鏡頭,實作 ESP32 官方範例 CameraWebServer,將會手把手的帶著大家進行細部使用教學,除了相機的設定操作外,還包含了人臉偵測與人臉識別等操作。藉由熟悉相機功能的操作,將會有助於後續開發使用 Pixel:Bit 實作各類型的相機專案!本教學為 ESP32 原生範例修改而來,若是使用 ESP32-CAM 操作也是相容的,只在使用不同的攝影鏡頭之差異而已。
二、所需設備
1. Pixel:Bit x1
2. Micro USB to USB Type-A 數據傳輸線 x1
三、範例程式碼
首先需要在 Arduino IDE 上安裝好 ESP32 開發板支援程式庫,若不清楚如何安裝的夥伴們可以參考「Pixel:Bit 教學(二) – ESP32 與 ATmega328P 的 UART 通訊」教學。本教學完整範例程式可由 GitHub 上取得 PixelBit 範例程式,內含 Pixel:Bit 所有範例,並且會不定時更新。
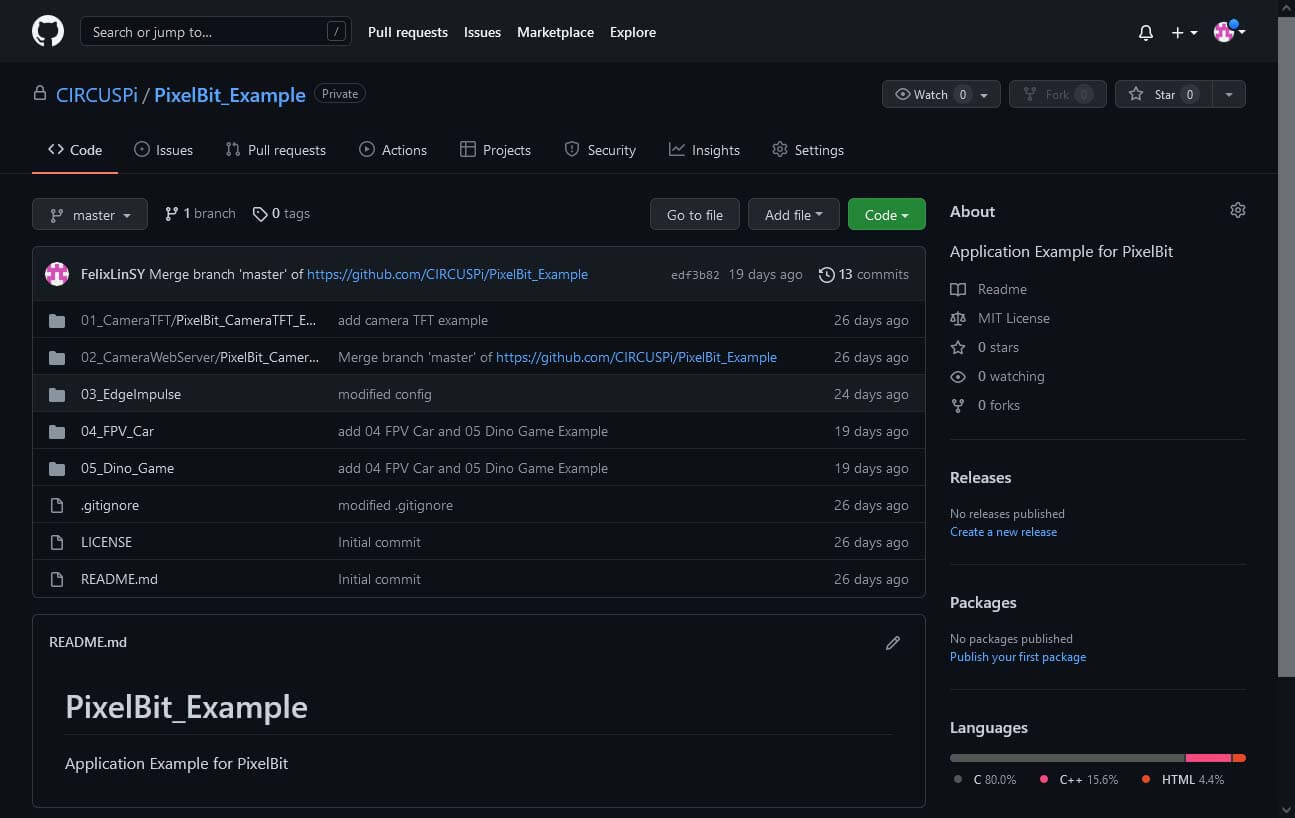
本篇文章將會使用到其中「02_CameraWebServer」的程式碼。為方便起見,我們可以直接下載整個範例程式壓縮檔,再解壓縮到電腦裡的 Arduino 資料夾下, 範例程式如下圖所示:

1. 範例程式使用
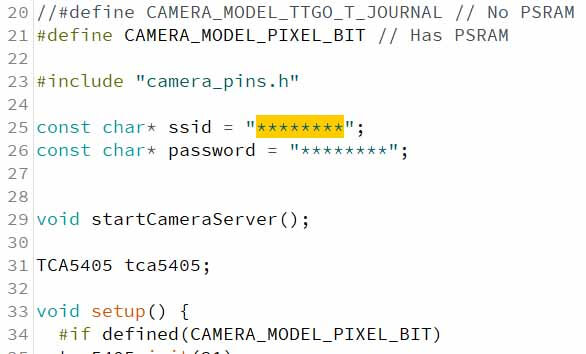
使用 Arduino IDE 開啟 PixelBit_CameraWebServer_ESP32,在程式碼 25、26 行的地方,填入所處環境 Wi-Fi 的 SSID 與密碼設定(注意!大小寫有分別),完成後選定對應的開發板(AI Thinker ESP32-CAM)以及序列埠後,並將 UART Selector 切到 ESP32 的位置,點選 Arduino IDE 的上傳圖示進行程式的上傳與燒錄。

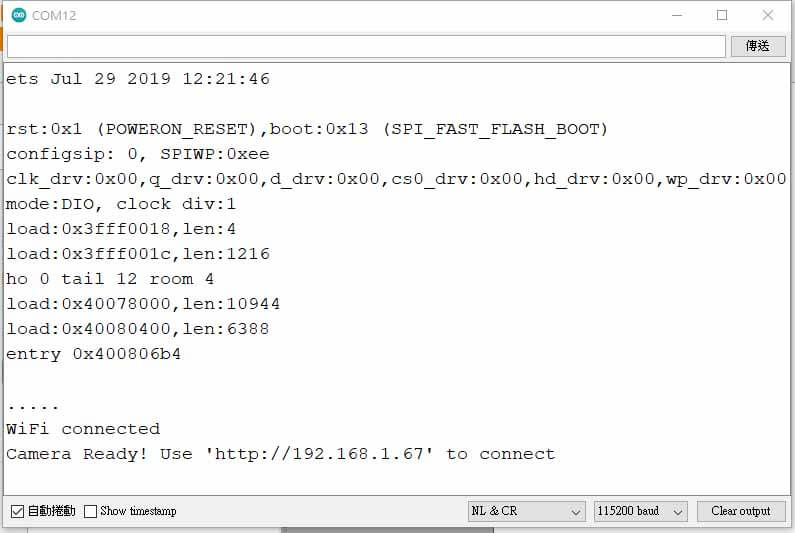
燒錄完成後 Pixel:Bit 會自動重新開機,可以在 Arduino IDE 序列埠監控視窗上看到其所得到的 IP 位置。若一直重複顯示「.」的符號,可能是 SSID 與密碼輸入錯誤,或者是所在位置 Wi-Fi 訊號不良,造成連線時間較長。接著開啟瀏覽器輸入 IP 位置,就可以顯示 Camera WEB UI 的介面了。

2. 相機參數設定 Camera Setting
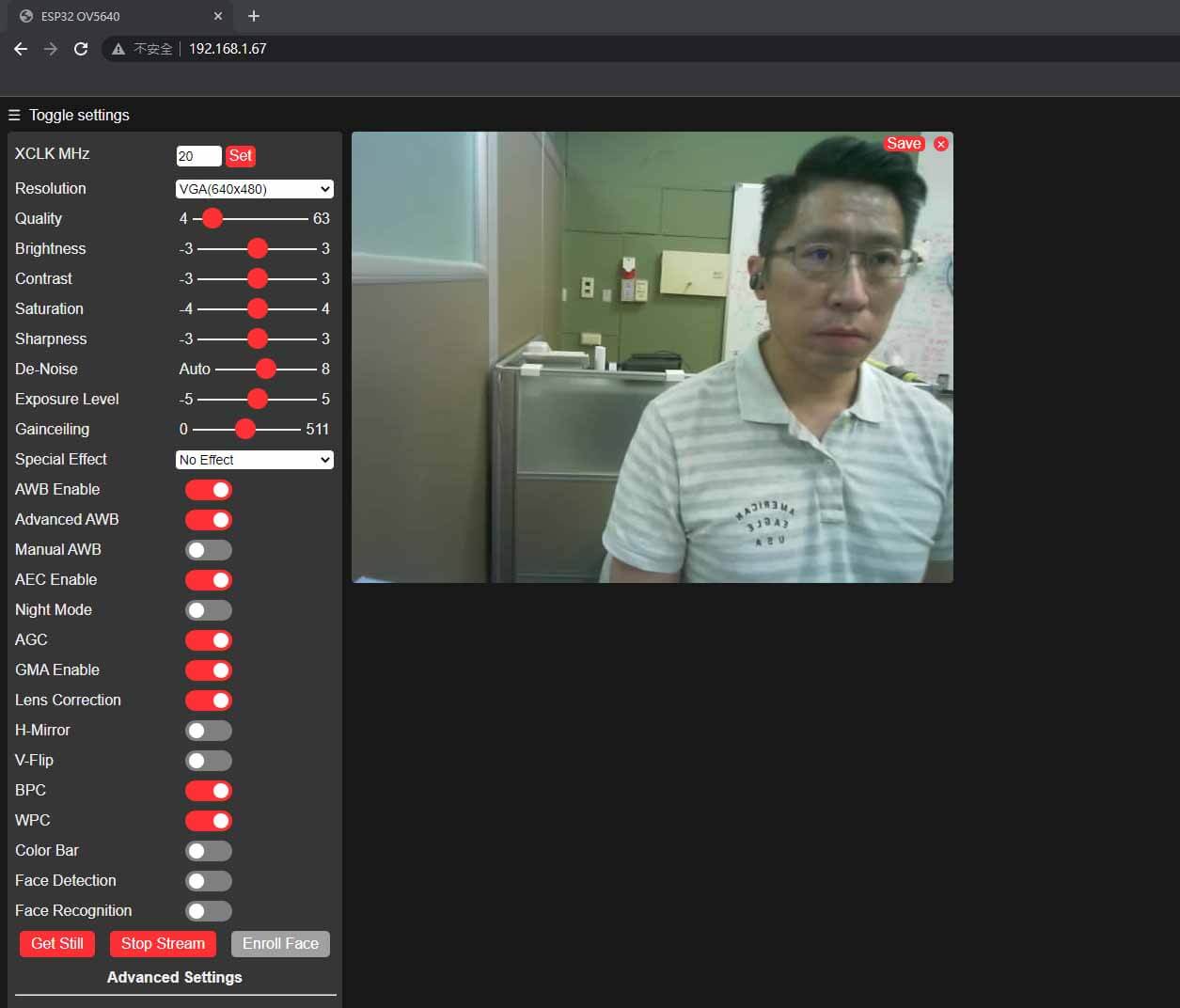
網頁開啟後可以看到左側有一整排的參數設定選項,各項相機細部參數可以藉由下拉式選單或是滑桿進行設定,右側空白處也可以顯示即時的畫面預覽。下方有三個按鈕「Get Still」、「Strat Stream」、「Enroll Face」分別可以取得單張照片截圖、開啟即時串流、加入人臉設定(後續會進行詳細的說明)等功能。

接下來介紹幾個常用的相機設定:
- Resolution 影像解析度:Pixel:Bit 所搭配的 500 萬畫素相機 OV5640,最高解析度可達 2560×1920 的 2K 影像,相較於最高 FHD(1920 x 1080)的 OV2640,除了像素較高外,OV5640 還可以做到直立式的 P FHD(1080 x 1920),也有利於行動裝置影片素材的拍攝。當然解析度越高所依賴的處理能力也越高,預覽畫面中的延遲也會越高。這邊就可以依據要做單張照片拍攝或是即時串流來決定影像的解析度。
- Quality 影像品質:範圍為 4~63 之間,數值越小代表影像品質越好,但相對也會耗費更多的運算資源,一般建議設定在 10 ~ 20 之間,取得效能與品質之間的平衡。
- Brightness 亮度:數值範圍 -3 ~ 3 之間,數值越大代表亮度越高。
- Contrast 對比:數值範圍 -3 ~ 3 之間,數值越大代表對比越高。
- Saturation 飽和:數值範圍 -4 ~ 4 之間,數值越大代表色彩越呈飽和紅潤。
- Special Effect 特效:可以選擇負片、灰階、紅色調、綠色調、藍色調等效果。
- AWB Enable 白平衡:開啟後會啟用自動白平衡,也可同時開啟下方 Manual AWB 手動白平衡,進行手動選擇白平衡 profile,如晴天(Sunny)、陰天(Cloudy)、日光燈(Office)、鎢絲燈(Home)等。
- H-Mirror & V-Flip:水平鏡像與垂直翻轉,若將 Pixel:Bit 當作相機或是倒置擺放的情況下此兩個選項非常實用。
其餘進階功能一般狀況下比較用不到,有興趣的讀者也可以自行研究。
四、影像串流與截圖 Stream and Capture
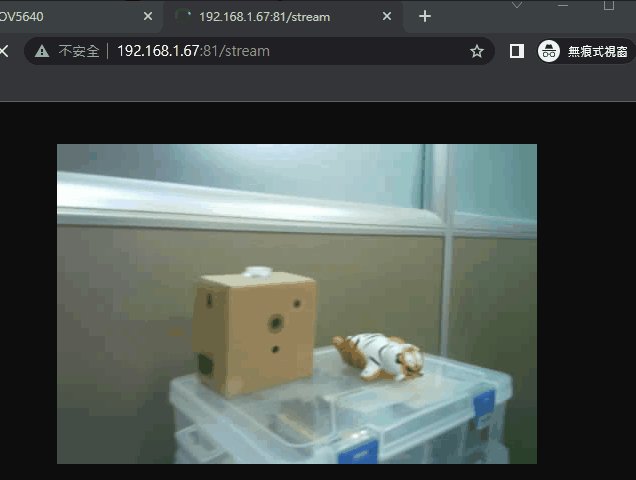
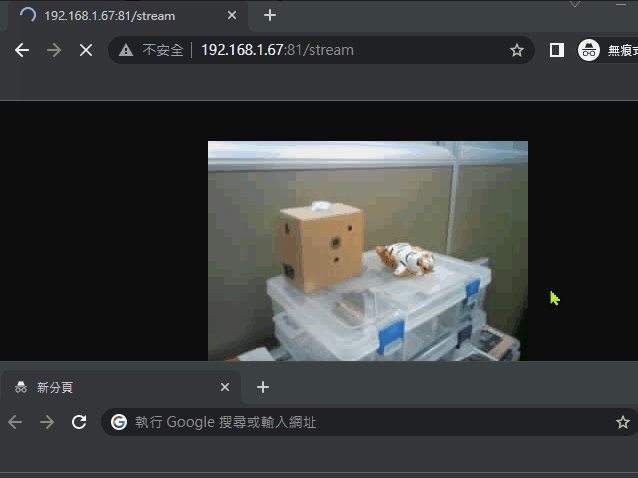
除了前面提及的相機參數設定與預覽之外,此範例也提供 HTTP API 可以直接透過網址呼叫進行指令操作、影像串流或是影像截圖。在網址列輸入「http://<IP>:81/stream」,即可用串流的方式顯示影像,影像會如同前頁所設定的參數(如解析度、畫質等)呈現。這種方式的好處就是可以串接給其他系統進行使用,像是接入 Home Assistant 智慧家庭系統,就能讓它變成一個監視器裝置,後續有機會我們會將此應用獨立做一篇教學文與大家分享。
若是在網址列輸入「http://<IP>/capture」則可以顯示 JPG 格式的影像截圖,除了能儲存圖片檔案,也能方便其他軟體呼叫此 API 來取得 Pixel:Bit 上的即時影像截圖。若要抓取 BMP 格式的截圖則使用「http://<IP>/bmp」。
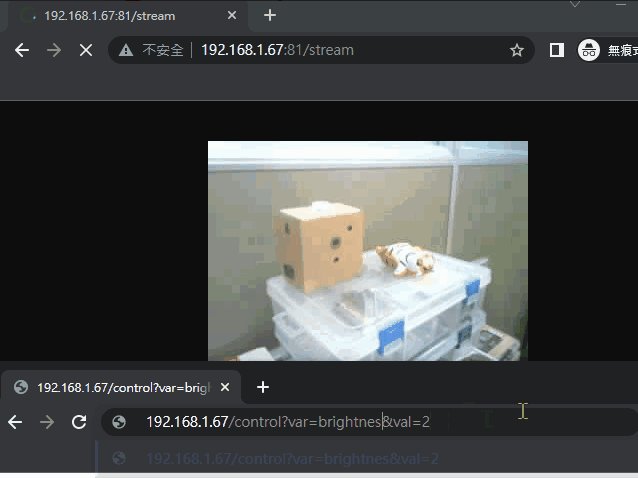
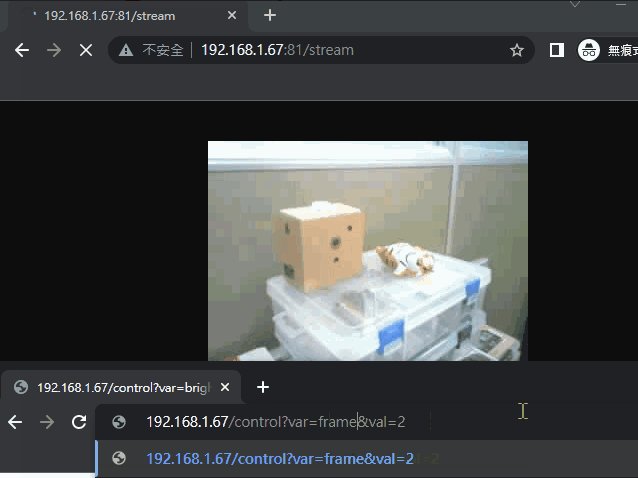
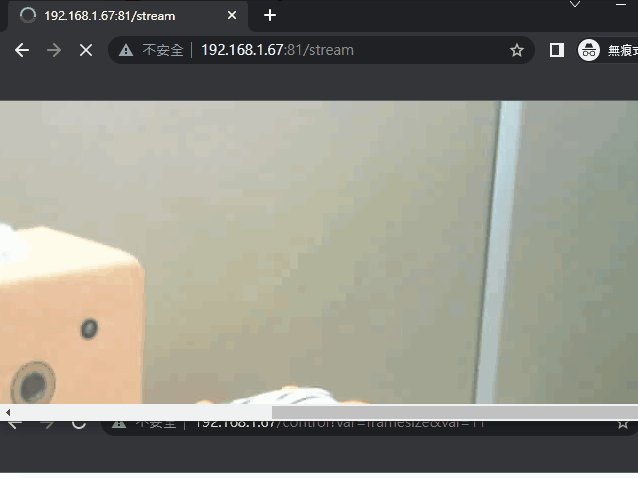
除此之外,也可以呼叫「http://<IP>/control?var=<key>&val=<val>」來調整相機參數,其中 <key> 代表指令名稱, <val> 代表數值,舉例來說,想要修改亮度參數為 2,則呼叫「http://<IP>/control?var=brightness&val=2」;或是想要將解析度修改為 HD 大小,則輸入「http://<IP>/control?var=framesize&val=11」。這些 API 都可以讓使用者在遠端不需要登入 WEB 介面的情況下,即可以變更相機參數,相當方便。若要深入了解完整 API 參數可以參閱此文件。


五、人臉偵測與人臉識別 Face Detection & Face Recognition
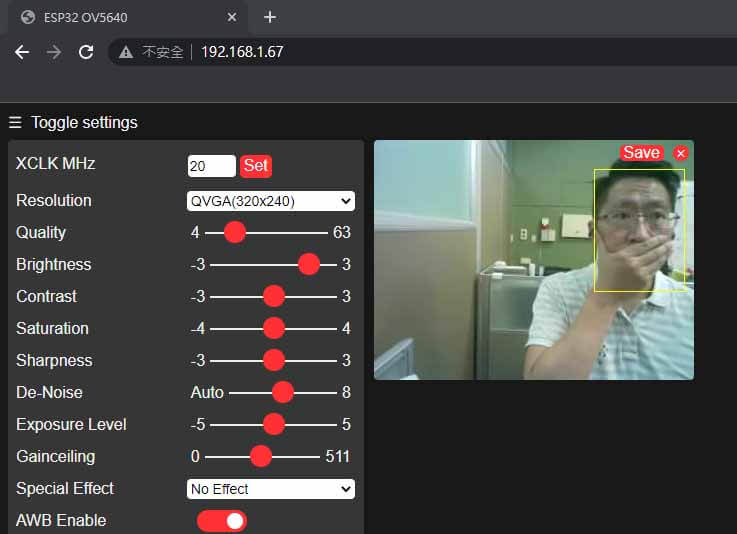
除了影像的遠端串流與控制,範例中還有一個很有趣的功能就是人臉的偵測與識別!想不到在 ESP32 這樣的 MCU 裡也可以做到人臉偵測吧?在 WEB UI 的下方有兩個滑動開關 Face Detection 與 Face Recognition,分別可以啟用人臉偵測與人臉識別。在開啟 Face Detection 之前需要先將解析度調整到 QVGA (320×240) 之下,否則會出現錯誤訊息,畢竟在做神經網路演算的影像都不需要太大,適度的節省一下處理器資源也是必需的。開啟之後即可以看到預覽影響順利地框選出人臉,即便更新率約略只有每秒 2~3 張 fps,但效果相當不錯,即使稍微把臉遮蔽住,依然可以辨識的出人臉!

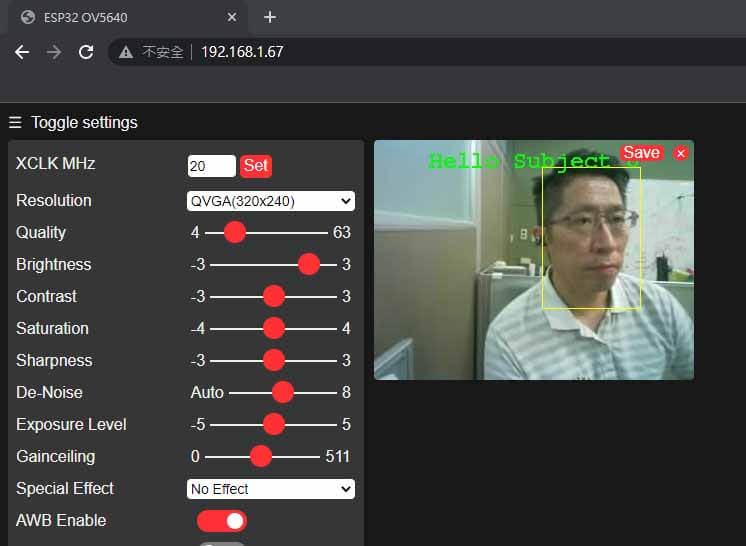
接著再開啟人臉識別功能,會發現在原本黃框外圍多了一個紅色 Intruder Alert(入侵者警告)訊息,這是因為人臉資料庫尚未建立。點選下方 Enroll Face 按鈕,Pixel:Bit 會連續拍攝數張影像進行取樣,完成後建立人臉資料庫即可以看到黃框旁邊的文字變成「Hello SubJect 0」,代表已經順利辨識到了第一位人臉,各位也可以多增加幾張人臉來看看辨識效果如何喔!
小提醒
人臉偵測與人臉識別功能目前僅能適用在 Arduino ESP32 1.0.6 的版本(對應 ESP-IDF 版本為 3.3.5)。最新版本 2.0.2(對應 ESP-IDF 版本為 4.4)因為中間層 middle ware library 不相容,因此是無法使用人臉偵測功能的喔!

六、小結
本篇教學所使用的範例不但有互動式的網頁介面,可以即時串流影像與截圖,並且透過 HTTP API 的呼叫調整鏡頭參數等,也可以支援人臉偵測與人臉識別的功能,對於想要製作影像相關專案也是很好的入門的範例。後續我們將介紹更多關於 Pixel:Bit 的專案應用文章,有興趣的各位千萬不要錯過了!
若您有 Pixel:Bit 研習的需求,歡迎填寫表單,日後有相關課程資訊將在第一時間通知您!