
上個單元有教大家使用伺服馬達以及直流馬達,是不是非常簡單上手呢?
如果您不知道什麼是MbitBot 或是還不會使用伺服馬達與直流馬達的小夥伴,可以先閱讀功能介紹與單元一的文章喔!
趣玩MbitBot 單元(一) 用micro:bit 動起來!
前言
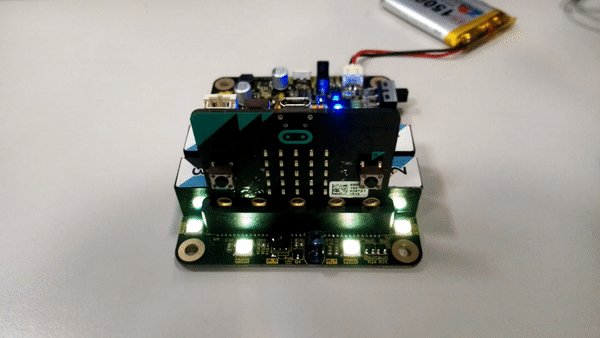
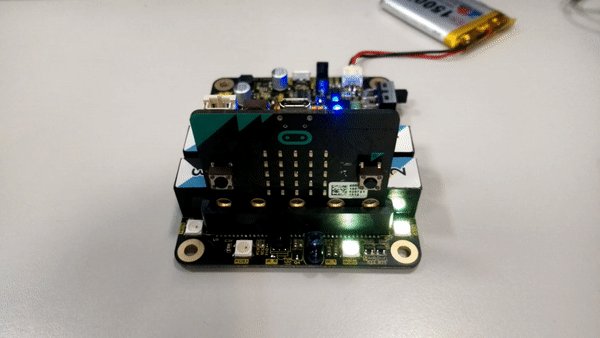
這個單元將教大家如何使用MbitBot 上面的RGB LED ,並透過程式控制使得這些LED發出我們指定的顏色。什麼!您不知道它在哪裡?如下圖所示:

有看到嗎?總共有四顆白色四方型,且旁邊有用黃底黑字印著RGB1 、RGB2、RGB3、RGB4。
這四顆RGB LED 可不是普通的LED 喔,它們可是內含驅動晶片的WS2812 RGB LED 呢!
到底有多了不起呢?通常我們在使用RGB LED 時(以共陰極為例),需要連接四條線,分別是供給紅色、藍色、綠色的電源線與一條接地線,這還是只有一顆LED 的接線喔!如果您要接四顆的話就得接16 條線,更別說是接超過10 顆了,一想到就覺得心煩意亂壓!!!
共陰極LED:如字面上的意思,這個LED 內的RGB 三色燈為共地,接腳分別為R、G、B、Gnd,R、G、B 未送電時為不亮,供給電壓時依照發出的訊號發亮。還有另一種為共陽極LED ,接腳分別為R、G、B、Vcc,R、G、B 未送電時發亮,供給電壓時依照發出的訊號微亮或不亮。
若是WS2812 RGB LED 就不一樣囉,它可以一顆串一顆一直串下去,不管您今天串的是10 顆、30 顆還是60 顆,從頭到尾總共只需要3 條線(Vcc,DIN,Gnd),而且每顆LED 雖然是串在一起,但是卻可以各別控制喔!例如您想要讓第一顆亮紅燈,但是第二顆想要亮綠燈,想要哪顆亮什麼燈都沒有問題。
那資料的傳輸方式?到底是怎麼辦到的呢?您可以想像我們將每顆LED 發亮的訊息全部包在一起後,再一次傳給大家。因為LED 是串在一起的,所以訊息會從第一顆燈傳進去,第一顆燈拿到自己的訊息後,會把剩下的訊息傳給下一顆LED ,以此類推……這樣訊息就會被送到我們指定的LED 。跟考試時發考卷很類似,自己拿完一張後就把剩下的考卷往後傳,大家拿到考卷後就開始作答XD。

說了這麼多,就讓我們實際用程式控制看看,開始讓這神奇的LED 發光發亮吧!
事前準備
準備好micro:bit、MbitBot,以及micro USB 傳輸線,並MakeCode 裡安裝好MbitBot 程式積木,還沒安裝的小夥伴可以去看我們的「趣玩MbitBot 單元(一) 用micro:bit 動起來!」,裡面有教您怎麼安裝喔~

接著將micro:bit 插在MbitBot 上,並將micro USB 線接在micro:bit 上以便待會傳輸程式。
Coding Time !
要控制這麼特別的WS2812 RGB LED ,當然也需要特別的程式來處理囉~我們控制LED 的程式積木是使用 Adafruit 公司撰寫的 NeoPixel Drive ,當您在安裝MbitBot 的程式積木時,會一並安裝NeoPixel ,所以有照著我們單元一步驟的小夥伴,就不需要擔心囉。
首先我們先挑戰最簡單的,讓所有的燈都發出同樣的顏色。
打開MakeCode 並點選積木列表裡的「Neopixel」。

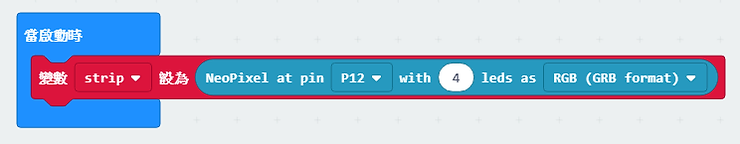
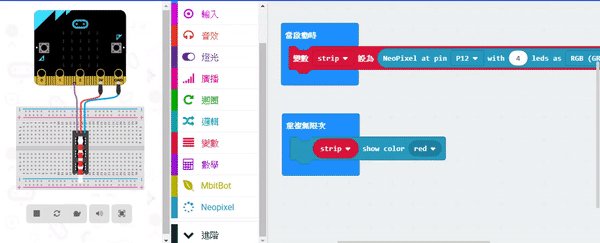
在控制之前必須要先設定我們LED 的數量以及接在哪個腳位,從Neopixel 裡拉出第一個程式積木,並放在當啟動時積木裡。從MbitBot 詳細接腳資料圖中,可以看到我們的LED 是接在P12 ,數量是四顆,所以要選擇P12 以及在leds 的前面填入4 。如下圖所示:

設定完成後,從Neopixel 裡拉出「strip show color red 」的積木並放到重複無限次的積木內,如下圖所示:

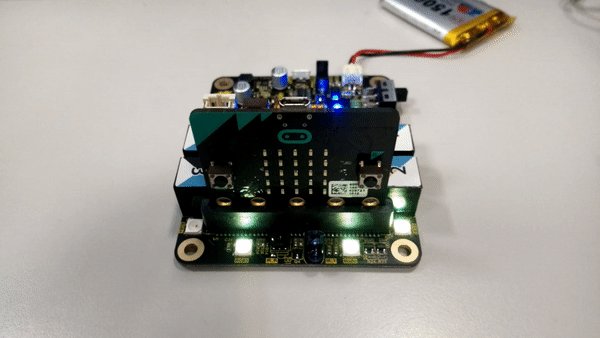
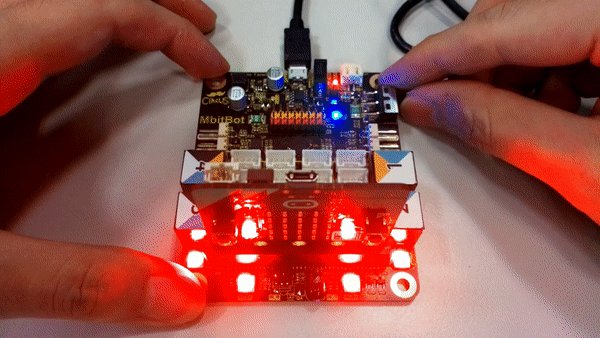
將上述程式上傳至micro:bit ,上傳完成後將micro USB線改接在MbitBot 上就能為大家供電囉!打開開關看看,是不是所有的LED 都發出紅色光呢?

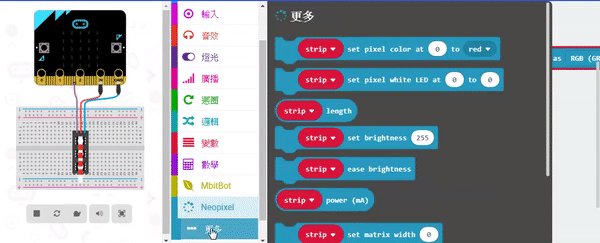
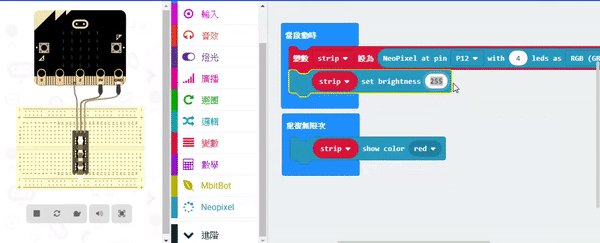
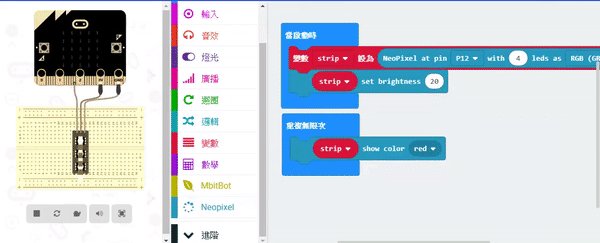
不過LED 是不是好像有點太亮了!沒有關係,Neopixe 內有個「更多」的選項,點選進去可以找到調整亮度的程式積木「strip set brightness 255 」,將程式積木拉到當啟動時積木內,並將255 這個數字改小一點即可。

接下來~我們進一歩的嘗試,讓每顆燈都亮不一樣的顏色,其實很簡單喔!
一樣從更多裡面找到「strip set pixel color at 0 to red 」並將它拉到重複無限次的積木內,color at 後面的數字代表控制第幾個LED (因為在程式內第0 顆表示我們實際LED 的第一顆,所以這4 顆LED 順序為0-3喔),而最後面的選項可以選擇亮什麼顏色。

再從Neopixe 內拉出「strip show 」放在我們剛剛拉出的積木下方,這個表示將我們要發出的顏色與第幾顆LED 要發亮…… 等設定顯示出來。如果沒有「strip show 」這個程式積木的話,MbitBot 上的LED 是不會發亮的喔!我們也可以設定好每顆LED 後,再放入「strip show 」這個程式積木,如下圖:

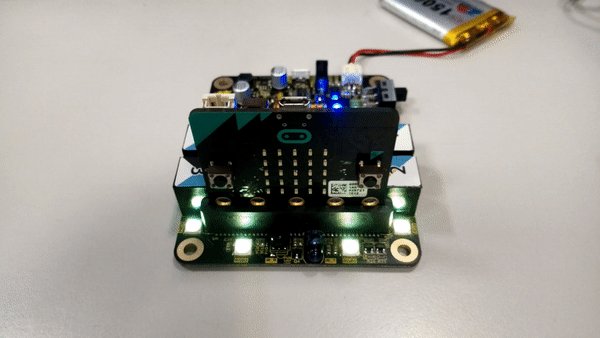
上傳完程式後如下圖所示:

再多學一個!
那如果在顏色列表內沒有看到自己想要的顏色怎麼辦?

在Neopixe 的更多列表內可以找到「red 255 green 255 blue 255 」這個程式積木,將它放入color 內取代原本的顏色,透過調整這三個數字的比例即可混出您要的顏色囉!


結語
這樣我們就學會控制WS2812 RGB LED 燈了,其實還有很多控制方式,Neopixe 內也有其他程式積木我們沒有介紹到,其他的就留給各位小夥伴慢慢發掘囉~
依照慣例考考大家,試著寫出下面的控制程式吧!

下一個單元將教大家如何使用MbitBot 上面的Light Sensor 並製作一個小專案!
一起來玩MbitBot 吧!