規格特色
‧ 組裝步驟
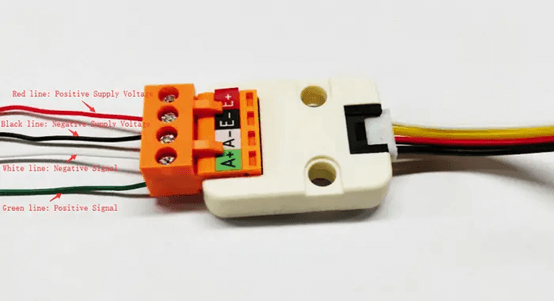
StickC 透過 Grove 傳輸線連接上 Weight unit ,荷重元的接線 : 供電(紅)、接地(黑)、訊號INNA(灰/白)、訊號INPA(綠)。


‧ 功能開發
1.設定與連接 :
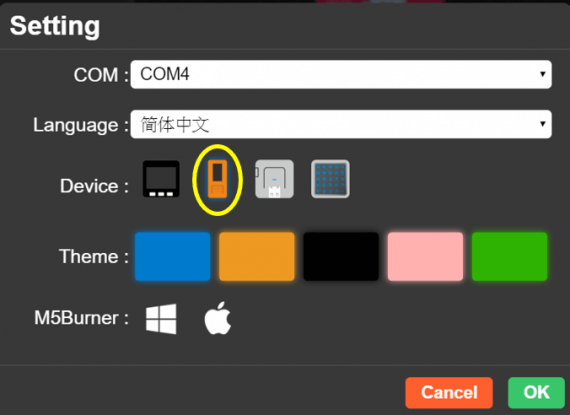
本次實作使用 M5Stack UiFlow 進行開發,將 StickC 透過TYPE-C傳輸線接上電腦(確認電腦已經安裝 USB 驅動,正確安裝 USB 驅動後電腦會自動識別 COM port 並顯示在COM欄位),連接後開啟 UiFlow,並選擇StickC Core,按下「OK」確認。

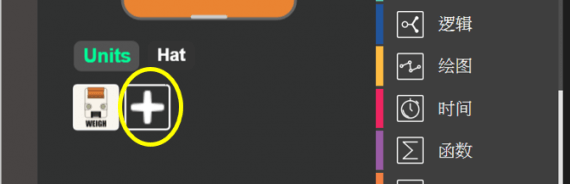
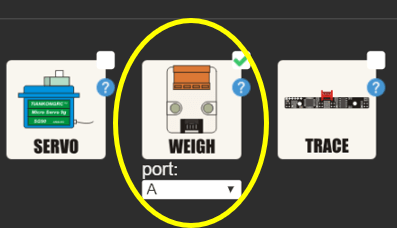
設定使用的Unit為「WEIGHT」,連接「PORT A」,完成後按下「OK」確認。


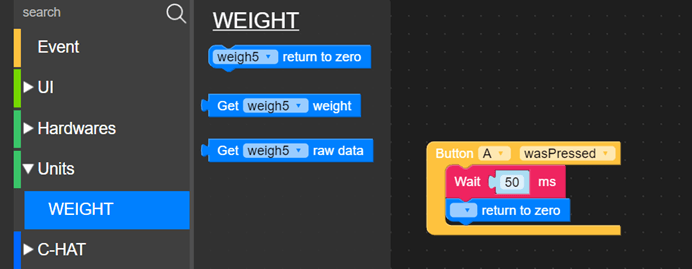
2.功能規劃 – 扣重歸零:
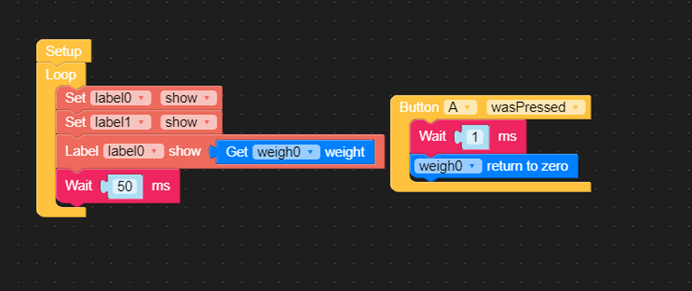
市售的電子秤都會配有扣重功能,目的是針對不同的容器進行歸零校正,歸零是電子秤非常重要的功能之一,透過UiFlow Weight units 函式庫加入這個功能,並設計當按下「Button A」時歸零

3.功能規劃 – 顯示UI介面設計:
接下來規劃畫面上要顯示的文字,電子秤上必須顯示重量值以及重量單位,使用UiFlow內建的拖拉式介面建立文字標籤,由於本次實作的荷重元選用的是5公斤(KG),重量的單位這裡選用公克(g),設定其中一個標籤固定印出 「g」,另一標籤印出重量讀取值。


4.校正感測器數值:
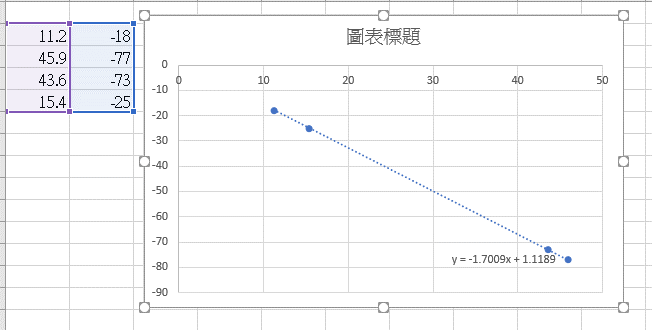
執行程式後,將砝碼或是已知重量的物體放上電子秤,數值因為沒有經過修正存在極大的誤差,必須校正進行換算,首先使用EXCEL表格化不同物體實際重量與顯示重量,接下來製作散佈圖,圖中任一點點選右鍵選擇趨勢線,並選擇線性、在圖表上顯示方程式。
得到方程式後將方程式透過UiFlow內建的數學Blocky函式庫進行轉換(記得格式要從浮點數轉換為整數)

再次執行程式後,重量的數值便會正常顯示。

除了顯示重量數值,玩家也可以透過UiFlow進行不同UI介面的互動,例如可以設計當重量越重,顏色指示燈越趨向紅色,當超重時紅色LED燈亮起等功能。